به صورت پیش فرض در جوملا برای ثبت نام شما نیاز به پر کردن 6 فیلد دارید که اگر کپچا هم فعال کنید سر جمع به عدد 7 می رسد.کاربران و دوستان زیادی در مورد اینکه چطور بدون دست بردن در هسته جوملا ، تعداد فیلدهای ثبت نام رو به کمترین تعداد ممکن برسانند ، سوال میپرسیدند ، که در این پست قصد دارم روش اینکار رو بدون دست بردن در هسته جوملا توضیح دهم. خودتون رو آماده کنید که این یکی از بهترین و اصولی ترین روش ها برای کم کردن فیلدهای جوملا پیش روی شماست ، که میتوانید تعداد فیلدها را از 6 عدد به 2 عدد برسانید.
قدم اول : فعالسازی ثبت نام کاربران
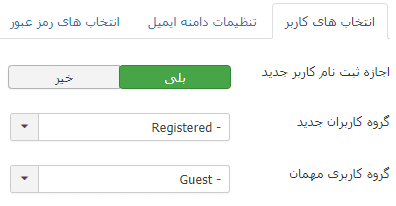
- اطمینان حاصل کنید که ثبت نام عضو جدید در سایت فعال است
- برای اینکار به مسیر کابران ، تنظیمات بروید
- سپس گزینه اجازه ثبت نام کاربر جدید را بروی بلی قرار دهید

قدم دوم : چک کردن فیلد پیش فرض ثبت نام جوملا
- وارد قسمت کاربری جوملا شوید سپس در ماژول ورود و عضویت جوملا بروی دکمه ایجاد حساب کاربری کلیک کنید
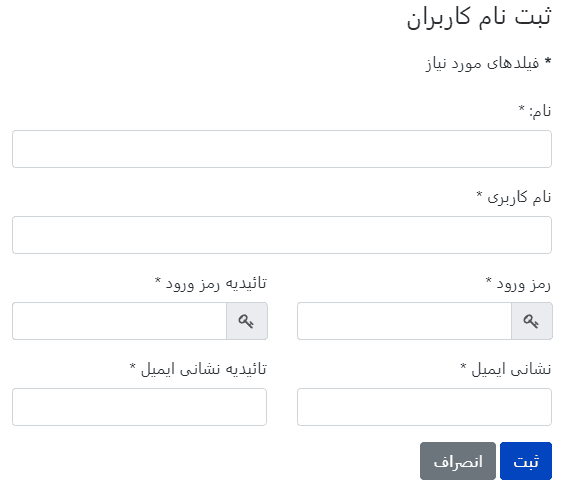
- با کلیک بروی ایجاد حساب کاربری شما صفحه پیش فرض ثبت نام جوملا را خواهید دید که قرار هست آن را ساده تر کنیم.

همانطور که مشاهده میکنید در این صفحه به صورت پیش فرض 6 فیلد وجود دارد و ما در ادامه خواهیم گفت چطور سه فیلد نام ، تکرار رمز عبور و تکرار ایمیل را حذف کنیم و مقدار نمایش فیلد را به عدد سه برسانیم.
توجه : همچنین حتی برای کسانی که میخواهند از ایمیل به عنوان نام کاربری استفاده کننده هم راهکاری داریم که میتوانند تعداد فیلدهای ثبت نام را حتی به عدد 2 هم برسانند.
قدم سوم : ساخت اورراید برای قسمت ورود
برای ساخت اوراید قسمت ثبت نام کاربران هم می میتوانید اینکار رو از قسمت هاست انجام دهید و هم اینکار را از طریق قسمت مدیریت جوملای خود انجام دهید.
اورراید کردن از طریق هاست
برای اورراید override کردن از طریق هاست کافیست به مسیر اصلی افزونه مورد نظر برویم ، که در اینجا ما به مسیر زیر می رویم
/YOUR-SITE/components/com_users/views/registration/tmplسپس از فایل های complete.php و default.php یک کپی میگیریم و در مسیر زیر قرار می دهیم :
/YOUR-SITE/templates/YOUR-TEMPLATE/html/com_users/registrationنکته : در صورتی که از قالب ها آماده استفاده میکنید ممکن است که این فایل در مسیر بالا وجود داشته باشد ، که در این صورت فقط کافیست سراغ قدم چهارم بروید اما در صورتی که مسیر بالا در قالب شما وجود نداشت ابتدا میبایست مسیر بالا و فولدر ها را بسازید سپس فایل ها رو در مسیر مورد نظر قرار دهید.

اورراید کردن از طریق مدیریت جوملا
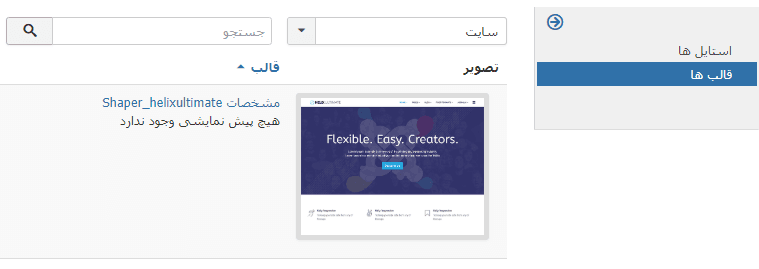
برای اورراید کردن از جوملا کافیست به مسیر افزونه ها > قالب > قالب ها بروید
سپس بروی قالب پیش فرض سایت خود کلیک کنید.

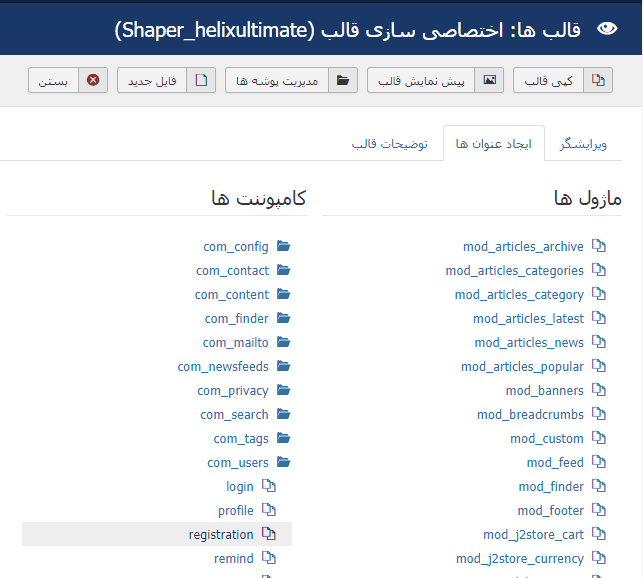
بروی تب ایجاد عنوان ها کلیک کنید
در اینجا اسم افزونه را پیدا کنید که ما در اینجا com_user را انتخاب میکنیم
و در آخر بروی registration کلیک کنید

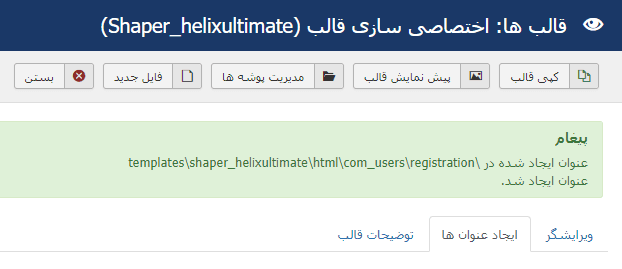
همانطور که مشاهده می کنید عمل اوراید کردن با موفقیت انجام شد
قدم چهارم : ویرایش فایل اورراید شده
- بروی تب ویرایشگر کلیک کنید
- وارد مسیر html > com_users > registration > default.php شوید
- فایل default.php را باز کنید و به اولین خط ها نگاهی بیاندازید
- به دنبال عبارت JHtml::_('behavior.formvalidator') باشید
- بعد از این عبارت یک اینتر بزنید و کد زیر را جایگذاری کنید
/*** Begin Registration Form Override ***/
$doc = JFactory::getDocument();
$js = "
jQuery(document).ready(function($){
// Define the variables
var regForm = $('#member-registration');
var name = regForm.find('#jform_name');
var password = regForm.find('#jform_password1');
var password2 = regForm.find('#jform_password2');
var email = regForm.find('#jform_email1');
var email2 = regForm.find('#jform_email2');
// Hide the required field, star, name, confirm pass and confirm email
regForm.find('.spacer').parents('.control-group').hide();
regForm.find('.star').hide();
name.parents('.control-group').hide();
password2.parents('.control-group').hide();
email2.parents('.control-group').hide();
// Add a default value to the name field
name.val('Anonymous');
// Clone password and email values to the confirm fields
email.on('keyup', function() {
email2.val( this.value );
});
password.on('keyup', function() {
password2.val( this.value );
});
});
";
$doc->addScriptDeclaration($js);
/*** Finish Registration Form Override ***/بعد از قرار دادن کد درون فایل default.php و رفرش مجدد صفحه ثبت نام ، نتیجه برای شما بسیار جالبتر هم خواهد شد
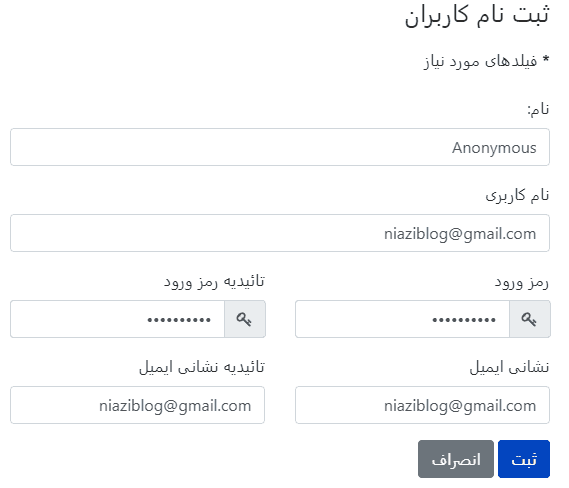
همانطور که صفحه ثبت نام را می بینید، درون فیلد نام ، متن Anonymous قرار گرفته است که شما میتوانید این عبارت را درون کد بالا به هر نامی که مایل بودید تغییر بدید.همچنین اگر میخواهید که قسمت نام را خود کاربر وارد کند کافیست قطعه کد زیر را از کدهای بالا حذف کنید تا کاربر بتواند به صورت دستی نام و نام خانوادگی خود را وارد کند.
// Add a default value to the name field
name.val('Anonymous');همچنین با تایپ در فیلدهای اول رمز عبور و نشانی ایمیل متوجه خواهید شد که فیلد های دوم آنها یعنی فیلدهای تائیدیه آنها هم به صورت خودکار پر میشوند و این دقیقا همان ترفندیست که ما انجام داده ایم و نیازی به پر کردن فیلدهای تائیدیه نیست.
چگونه از ایمیل به عنوان نام کاربری استفاده کنیم ؟
در صورتی که میخواهید از ایمیل به عنوان نام کاربری استفاده کنید شما میبایست کد زیر را کپی و بجای کد مرحله قبلی قرار دهید. اما در غیر این صورت میتوانید از انجام این مرحله صرف نظر کنید.
/*** Begin Registration Form Override ***/
$doc = JFactory::getDocument();
$js = "
jQuery(document).ready(function($){
// Define the variables
var regForm = $('#member-registration');
var name = regForm.find('#jform_name');
var username = regForm.find('#jform_username');
var password = regForm.find('#jform_password1');
var password2 = regForm.find('#jform_password2');
var email = regForm.find('#jform_email1');
var email2 = regForm.find('#jform_email2');
// Hide the required field, star, name, confirm pass and confirm email
regForm.find('.spacer').parents('.control-group').hide();
regForm.find('.star').hide();
name.parents('.control-group').hide();
password2.parents('.control-group').hide();
email2.parents('.control-group').hide();
// Add a default value to the name field
name.val('Anonymous');
// Clone password and email values to the confirm fields
email.on('keyup', function() {
username.val( this.value );
email2.val( this.value );
});
password.on('keyup', function() {
password2.val( this.value );
});
});
";
$doc->addScriptDeclaration($js);
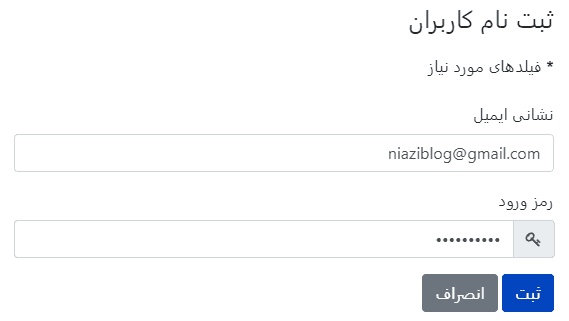
/*** Finish Registration Form Override ***/حالا مجددا صفحه ثبت نام را رفرش کنید ، نتیجه از این به بعد برایتان جالبتر هم خواهد شد.اکنون شما در فیلد اول ایمیل آدرس ایمیل خود را وارد کنید.

مشاهده می کنید که هم فیلد تائیدیه نشانی ایمیل پر خواهد شد و هم آدرس ایمیل در قسمت نام کاربری قرار خواهد گرفت، که یعنی از این به بعد کاربران میتوانند فقط با داشتن آدرس ایمیل ، تمامی فعالیت های خود را در سایت انجام دهند و صرفه جویی قابل ملاحضه ای در ثبت نام برایشان صورت میگیرد.
قدم پنجم : مخفی سازی فیلدها
- مخفی سازی فیلد نام
- مخفی سازی فیلد نام کاربری
- مخفی سازی فیلد تائیدیه رمز ورود
- مخفی سازی فیلد تائیدیه نشانی ایمیل
حال میبایست ما فیلدهایی که با آنها سر و کاری نداریم را مخفی کنیم تا تعداد فیلدهای ما به حداقل ممکن برسد. برای انجام اینکار کافیست چند خط کد سی اس اس زیر را درون فایل سی اس اس قالب خود قرار دهید :
#member-registration #jform_name-lbl,
#member-registration #jform_name,
#member-registration #jform_username-lbl,
#member-registration #jform_username,
#member-registration #jform_password2-lbl,
#member-registration #jform_password2,
#member-registration #jform_email2-lbl,
#member-registration #jform_email2,
#member-registration > fieldset:nth-child(1) > div > div:nth-child(5),
#member-registration > fieldset:nth-child(1) > div > div:nth-child(3) {
display: none;
}تبریک می گویم ، شما به همین راحتی توانستید 4 فیلد نام ، نام کاربری ، تکرار رمز عبور و تکرار ایمیل را حذف کنید،
 اگر شما هم راه های بهتری سراغ دارید و یا به مشکلی در این زمینه بر خوردید در قسمت دیدگاه ها باهامون در میون بگذارید.
اگر شما هم راه های بهتری سراغ دارید و یا به مشکلی در این زمینه بر خوردید در قسمت دیدگاه ها باهامون در میون بگذارید.