امروزه پشتیبانی و مشاوره در سایت ها به قدری حساس است که حتی میتواند آینده وبسایت شما را تعیین کند.ابزارهای زیادی وجود دارند تا شما بتوانید یک سیستم پشتیبانی آنلاین را برای مشتریان خود راه اندازی کنید اما اکثرا یا تجاری هستند و یا پلن رایگان آنها مدت زمان محدودی دارد.در این پست میخواهم سیستم پشتیبانی Crisp را معرفی کنم که به جرات میتوان گفت در حال حاضر بهترین سیستم پشتیبانی است که اکثر وبسایت های فارسی نیز ازآن استفاده میکنند.کریسپ دارای دو پلن تجاری و رایگان است که در پلن رایگان آن امکانات در حدی است که شما را از خرید پلن تجاری منصرف میکند.البته ناگفته نماند که پلن تجاری آن امکانات بیشتری دارد ولی قابل چشم پوشی است.مثلا در نسخه رایگان سرویس zopim شما فقط توانایی چت همزمان با یک کاربر را داشتید که در سیستم کریسپ این محدودیت وجود ندارد.
نکته : سیستم پشتیبانی آنلاین Crisp برای هر مدیریت محتوا و سایتی قابل استفاده است.

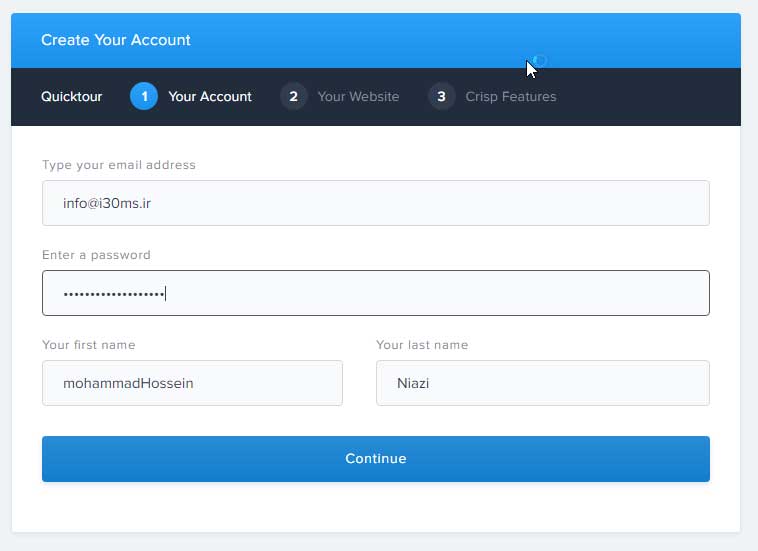
برای ثبت نام کافی است از اینجا وارد سایت کریسپ شوید و بروی گزینه Get your Crisp livechat یا Use Crisp for free کلیک کنید تا فرم ثبت نام برای شما به نمایش در آید.در این فرم شما باید آدرس ایمیل،رمز عبور و نام و نام خانودگی خود را وارد کنید.سپس در مراحل بعدی آدرس سایت و.. را وارد میکنید.

پس از اتمام مراحل ثبت نام وارد داشبورد کریسپ میشوید که چنین ظاهری را دارد.
بخش داشبورد کریسپ در مجموع به 6 بخش تقسیم میشود:
1-Inbox
2-Visitor
3-users
4-Analytics
5-plugins
6-Setting
1-Inbox: در بخش اینباکس شما میتوانید پیام هایی که برای شما ارسال میشود را مشاهده و یا به آنها پاسخ دهید.
2-Visitor:در بخش ویزیتور تعداد افراد آنلاین در سایت شما را به همراه عدد و با جزییات کامل نشان میدهد.
3-users: در بخش یوزرز کاربرانی که با شما در گذشته چت کرده اند و شما پاسخ داده اید را میتوانید مشاهده و دسته بندی کنید.
4-Analytics: این بخش یک آنالیز از چت های بین شما و کاربران را میدهد که میتوانید آن را تجزیه و تحلیل کنید.( البته این قابلیت برای کاربران نسخه ی رایگان غیر فعال است)
5-plugins:در بخش پلاگین میتوانید افزونه هایی که تیم کریسپ برای این سیستم آماده کرده اند را نصب و قابلیت های بیشتری به پنل خود بیفزایید.برای مثال میتوانید ربات تلگرامی خود را به داشبورد کریسپ متصل کنید و کلی امکانات دیگر...
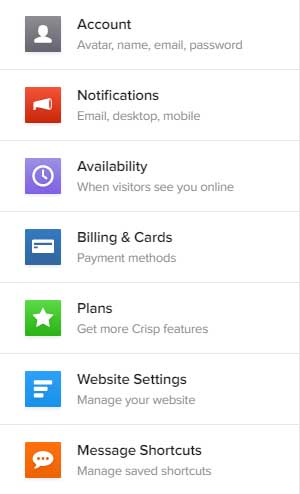
6-Setting:در بخش ستینگ هم شما میتوانید تنظیمات عمومی مربوط به باکس چت ، افزودن زبان مثل فارسی ، قرار گیری آیکون چت در راست یا چپ ، تعریف پیام های پیش فرض ، تغییر رنگ آیکون چت و.. را تعیین کنید.

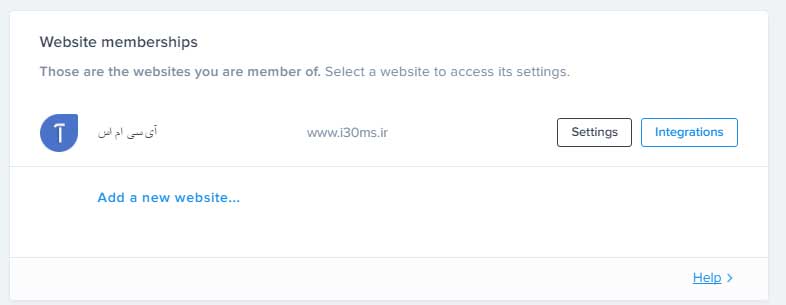
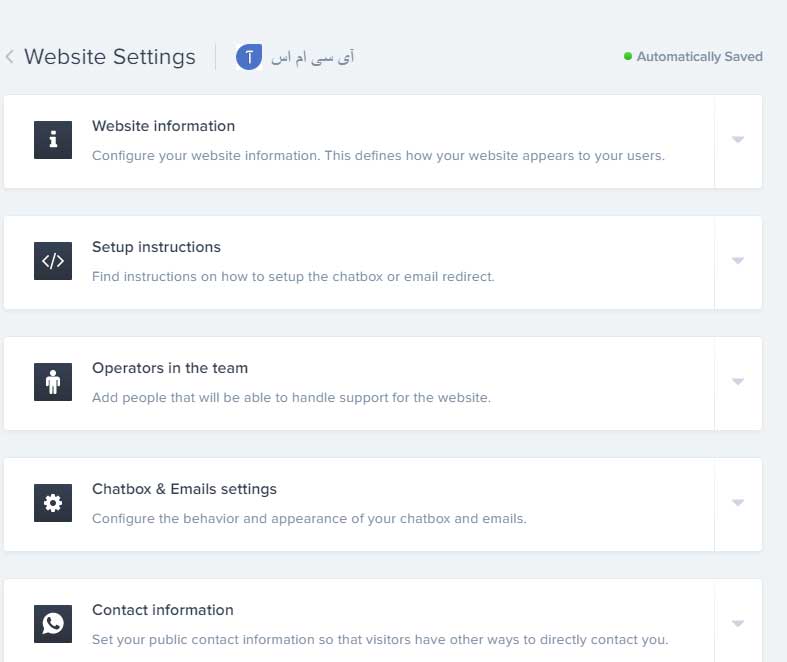
خب ، حالا برای اعمال برخی تغییرات که لازمه هر چت باکسی هست وارد بخش ستینگ شوید و سپس وارد قسمت Website Settings شوید.در اینجا لیست سایت هایی که ثبت کرده اید نمایش داده میشود.

روبروی هر وبسایت گزینه هایی به نام Integrations و Settings دارد که با کلیک بروی Integrations پنجره ای باز میشود که پلاگین های آماده کریسپ برای نصب بروی مدیریت محتواها نمایش داده میشود.اگر نام مدیریت محتوا شما در لیست نبود جای نگرانی نیست چرا که میتوانید بروی گزینه Html کلیک کنید و کدی که در مرحله بعدی به شما میدهد را قبل از تگ Head قالب خود وارد کنید.
مثال :
برای مثال کد اسکریپتی - Html که کریسپ به ما میدهد این باشد :
<script type="text/javascript">window.$crisp=[];window.CRISP_WEBSITE_ID="cd4477b8-be83-40b3-ba2a-82jdga4077be";(function(){d=document;s=d.createElement("script");s.src="https://client.crisp.chat/l.js";s.async=1;d.getElementsByTagName("head")[0].appendChild(s);})();</script> باید آن را بدین صورت قبل از اتمام تگ Head قرار دهیم :
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="<?php echo $this->language; ?>" lang="<?php echo $this->language; ?>" dir="<?php echo $this->direction; ?>">
<head>
......
......
......
code
......
......
......
<script type="text/javascript">window.$crisp=[];window.CRISP_WEBSITE_ID="cd4477b8-be83-40b3-ba2a-82jdga4077be";(function(){d=document;s=d.createElement("script");s.src="https://client.crisp.chat/l.js";s.async=1;d.getElementsByTagName("head")[0].appendChild(s);})();</script>
</head>
<body class="<?php echo $this->i30ms->bodyClass( $body_classes ); ?>">
......
......
......
code
......
......
......
</body>
</html>
بعد از فعال سازی چت باکس در سایت خود ، نوبت به شخصی سازی چت باکس میرسد. برای اینکار وارد قسمت Setting شوید.من در این قسمت فقط چند بخش اساسی را توضیح خواهم داد چرا که با کار کردن با قسمت های مختلف سایت ، به راحتی قلق آن دست شما می آید.
Website information : در این قسمت شما میتوانید آدرس سایت ، نام سایت و لوگو سایت خود را قرار دهید.
Setup instructions : در این بخش میتوانید کد یا پلاگین مرتبط با مدیریت محتوا خود را دریافت کنید و در سایت خود قرار دهید.

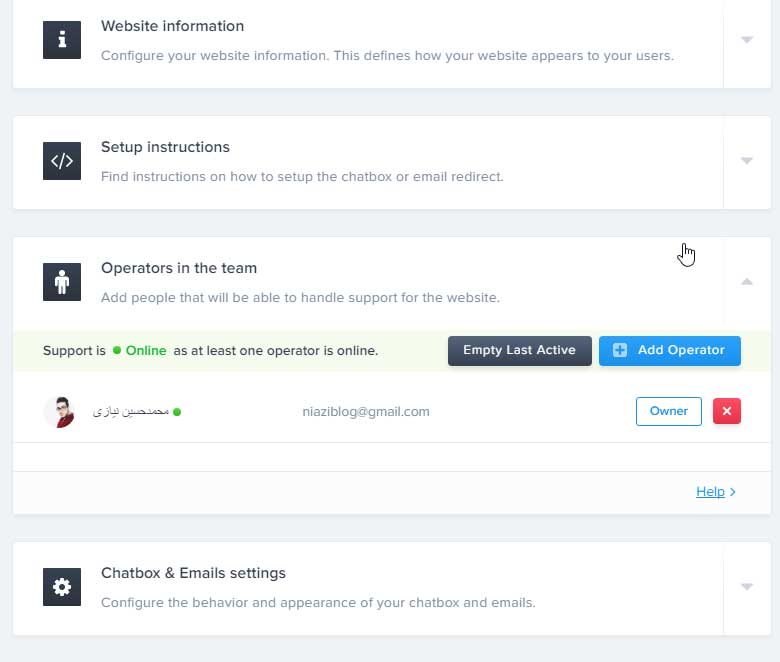
Operators in the team : در این بخش میتوانید افرادی را به عنوان اپراتور برای پاسخ گویی انتخاب کنید.برای انجام این کار کافی است روی گزینه Add Operator کلیک کنید و در پنجره باز شده اگر میخواهید که فرد مورد نظر فقط به کاربران پاسخ دهد در قسمت Operator role گزینه member را انتخاب کنید در غیر اینصورت میتوانید گزینه owner را انتخاب کنید که به تمامیی تنظیمات پنل دسترسی خواهد داشت.

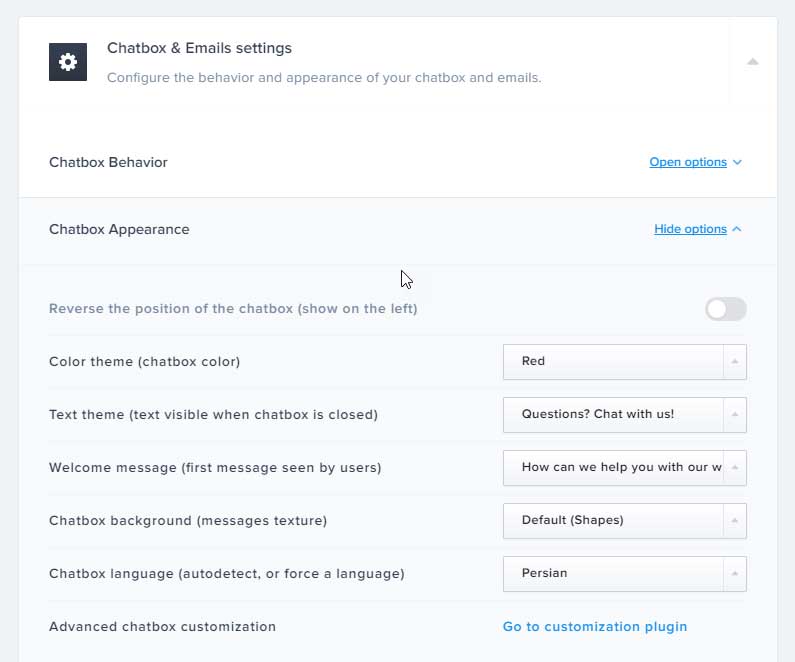
Chatbox & Emails settings : در این قسمت شما میتوانید شخصی سازی های مربوط به آیکون چت باکس را انجام دهید.من در این بخش فقط یک بخش اساسی رو توضیح میدهم که قسمت فارسی سازی است. با کلیک بروی قسمت Chatbox Appearance که زیر مجموعه همین بخش است شما میتوانید زبان چت باکس ، رنگ چت باکس ، پیام پیش فرض خوش آمدد گویی ، تصویر زمینه چت باکس و.. را تغییر دهید.
Contact information : در این بخش هم شما میتوانید آدرس ایمیل و شماره تماس خود را درج کنید.
نگاهی سریع به برخی ترفند های پشتیبانی آنلاین کریسپ
آواتار پشتیبان
Setting/Accountتوسط این قابلیت شما خواهید توانست یک تصویری برای اپراتور خود قرار دهید ، همچنین نام ، نام خانوادگی ، شماره تلفن و زبان پشتیبان را می توانید از این قسمت تعیین کنید و همچنین تایید دو مرحله ای برای ورود به اکانت را فعال کنید.
پیام ها و ناتفیکیشن های مربوط به اطلاع رسانی
Setting/Notificationsسایر تنظیمات این بخش عبارت است از :
اطلاع رسانی در زمان آنلاین بودن
Notify me messages when I am online
با فعال سازی این گزینه این امکان را به شما می دهد که در زمانی که آنلاین هستید و پیامی برای شما ارسال میشود ، شما را با ارسال ناتیفیکشین با خبر کند.
اطلاع رسانی در زمان آفلاین بودن
Notify me messages when I am offline
این گزینه این امکان را به شما می دهد که در زمانی که آفلاین هستید و در سایت حضور ندارید پیام ها را به ایمیلتان بفرستد و شمارا را با خبر کند.
ارسال پیام های خوانده نشده به ایمیل اپراتور
Email me unread messages
پیام هایی که نخوانده اید را برایتان ایمیل می کند
ارسال تمامی گفتگو به ایمیل اپراتور
Email me transcripts of conversations
کل گفتگو را برایتان ایمیل می کند تا در آرشیو ایمیل هایتان داشته باشید.
اطلاع و ارسال امتیاز کاربر به گفتگو به ایمیل اپراتور
Email me user ratings
امتیاز کاربران را بعد از گفتگو برای شما ایمیل می کند. البته این گزینه زمانی کارآمد خواهد بود که کاربر به گفتگو امتیاز دهید ، در غیر این صورت چیزی ایمیل نمی شود.
ارسال به ایمیل برای پرداخت فاکتور
Email me paid invoices
برای کاربران تجاری و جهت اطلاع از پرداخت فاکتور هاست.
اطلاع از حضور کاربر در سایت با ارسال پوش ناتیفیکیشن
Let me know when a visitor is browsing my website
با فعال سازی این گزینه زمانی که هر کاربری وارد سایت شما باید و پنل کریسپ در مرورگر شما باز نباشد ، مرورگر با ارسال پوش ناتیفیکیشن شما را با خبر می کند.
اجرای صدا در حین ارسال و دریافت پیام
Play notification sounds
فعال سازی صدای پس زمینه برای ارسال پیام ها
نمایش لوگو سایت
Setting/Website Setting/Settings/Website informationدر این قسمت می توانید دامنه سایت ، نام و لوگوی وبسایت خود را قرار دهید.
افزودن اپراتور بیشتر برای پشتیبانی از کاربران در پنل
Setting/Website Setting/Settings/Operators in the teamتوسط این بخش می توانید اپراتور های بیشتری برای پشتیبانی اضافه کنید. برای افزودن کافیست بروی دکمه Add Operator کلیک کرده و در پنجره باز شده سطح دسترسی کاربر و ایمیل فرد را وارد کنید.سطح دسترسی Owner به عنوان صاحب و سطح دسترسی Member به عنوان عضو عادی جهت پشتیبانی تلقی می شوند.
نکته : اگر فرد از قبل در سایت کریسپ ثبت نام کرده است فقط کافیست بروی لینکی که برای وی ارسال می شود کلیک و با نام کاربری و رمز عبور شخصی خود وارد کریسپ شود .
پیام خوش آمد گویی برای پشتیبانی با کاربران و عنوان صفحه چت
Setting/Website Setting/Settings/Chatbox & Emails settings/Chatbox Appearanceاز طریق انتخاب گزینه های قسمت Welcome message میتوانید پیام هایی که کاربر برای اولین بار وارد صفحه سایت می شود را تعیین کنید. با انتخاب گزینه های انگلیسی ، معادل فارسی آن در سایت نمایش داده میشود.
همچنین با انتخاب گزینه های قسمت Text theme میتوانید عنوان صفحه چت گفتگو را تعیین کنید.
شخصی سازی ابزارک گفتگو
Setting/Website Setting/Settings/Chatbox & Emails settingsسایر تنظیمات این بخش عبارت است از :
نمایش آخرین اپراتور بروی آیکون ابزارک گفتگو
Show last active operator face in chatbox button when no chat is ongoing
با فعال سازی این گزینه ، تصویر آواتار آخرین اپراتوری که با کاربران گفتگو کرده هست نمایش داده می شود.
نمایش آواتار اپراتور حین گفتگو بروی دکمه ابزارک گفتگو
Show operator face in chatbox button when a chat is ongoing
نمایش آواتار اپراتوز زمانی که کاربر در حال گفتگو است.
نمایش متن آخرین فعالیت اپراتور در بالای چت باکس
Show activity metrics in the chatbox
برای مثال وقتی کاربر بروی چت باکس کلیک می کند ، پیامی در بالای چت باکس مانند ( آخرین فعالیت 20 دقیقه پیش ) نمایش داده می شود.
عدم نمایش متن خوانده شده در زیر پیام
Operator privacy mode
در حالت عادی وقتی پیامی ارسال می کند و اپراتور پیام را می خواند زیر پیام ، متنی تحت عنوان خوانده شد درج می شود ، که با فعال سازی این گزینه این متن دیگر نمایش داده نخواهد شد.
نمایش متن در حال تایپ کاربران به اپراتور قبل از ارسال
Operators can see what visitors write in real-time
این گزینه به تایپ جادویی معروف است.
با فعال سازی این گزینه شما می توانید وقتی کاربر در سایت در حال تایپ است ، پیام او را قبل از ارسال و در حال تایپ مطالعه کنید و گپ و گفت های او را قبل و بعد از ارسال تحلیل کنید.
نمایش تولتیپ
Show the availability tooltip when chatbox is closed
با فعال سازی این گزینه وقتی شما باکس گفتگو را ببندید تولتیپی تحت عنوان آماده برای گفتگو نمایش داده خواهد شد.
عدم نمایش ابزارگ گفتگو در صورت عدم وجود اپراتور آنلاین
Hide the chatbox if all operators are away
با فعال سازی این گزینه زمانی که هیچ اپراتوری برای گفتگو آنلاین نباشند ، باکس گفتگو یا ابزارک مخفی خواهد شد.
عدم نمایش ابزارک گفتگو در موبایل
Hide the chatbox on mobile devices
با فعال سازی این گزینه ابزارک گفتگو در تلفن های همراه و تبلت نمایش داده نخواهد شد.
نمایش باکس ایمیل
Ask visitors for their email address
با فعال سازی این گزینه ، در شروع گفتگو و حین آن باکسی نمایش داده می شود که از کاربر آدرس ایمیل او را می خواهد. (اختیاری )
نمایش باکس تلفن
Ask visitors for their phone number
با فعال سازی این گزینه ، در شروع گفتگو و حین آن باکسی نمایش داده می شود که از کاربر شماره تلفن او را می خواهد. (اختیاری)
مجبور سازی کاربر به وارد کردن ایمیل و تلفن در باکس
Force visitors to identify themselves
با فعال سازی این گزینه کاربر مجبور خواهد شد برای شروع گفتگو آدرس ایمیل و یا تلفن خود را حتما وارد کنید.
اجازه ارسال فایل به کاربر
Allow files to be uploaded from the chatbox
با فعال سازی این گزینه کاربر اجازه ارسال فایل برای اپراتور پیدا خواهد کرد.
بازی کردن حین گفتگو
Suggest to play a wait game when operators are slow to reply
با فعال سازی این گزینه وقتی کاربر در سایت برای دریافت پاسخ از اپراتور زیادی معطل می شود ، به وی بازی ای را جهت گذاراندن وقت نشان می دهد.
لینک دانلود اپلیکیشن های موبایل کریسپ :
دانلود اپلیکیشن Crisp برای اندروید
دانلود اپلیکیشن Crisp برای آی او اس
لینک دانلود نسخه های دسکتاپ کریسپ :
دانلود نرم افزار Crisp برای ویندوز
دانلود نرم افزار Crisp برای مک
لینک نسخه آنلاین کنترل پنل کریسپ :