سلام به همه همراهان همیشگی آی سی ام اس.امروز یه آموزش در زمینه فریم ورک هلکیس براتون آماده کردم که درخواست های زیادی مبنی بر قرار دادن آموزش های فریم ورک های مختلفی داشتیم که این پست ، شروع قسمت فریم ورک ها هست.قرار هست در این پست نحوه قرار دادن زیرنویس به صورت دلخواه به آیتم های منو رو در فریم ورک هلیکس 3 آموزش بدم.لازم به ذکر هست که من در این آموزش از آخرین نسخه هلیکس استفاده کرده ام و نسخه های مختلف آن چندان فرقی برای اعمال این تغییرات را ندارند.

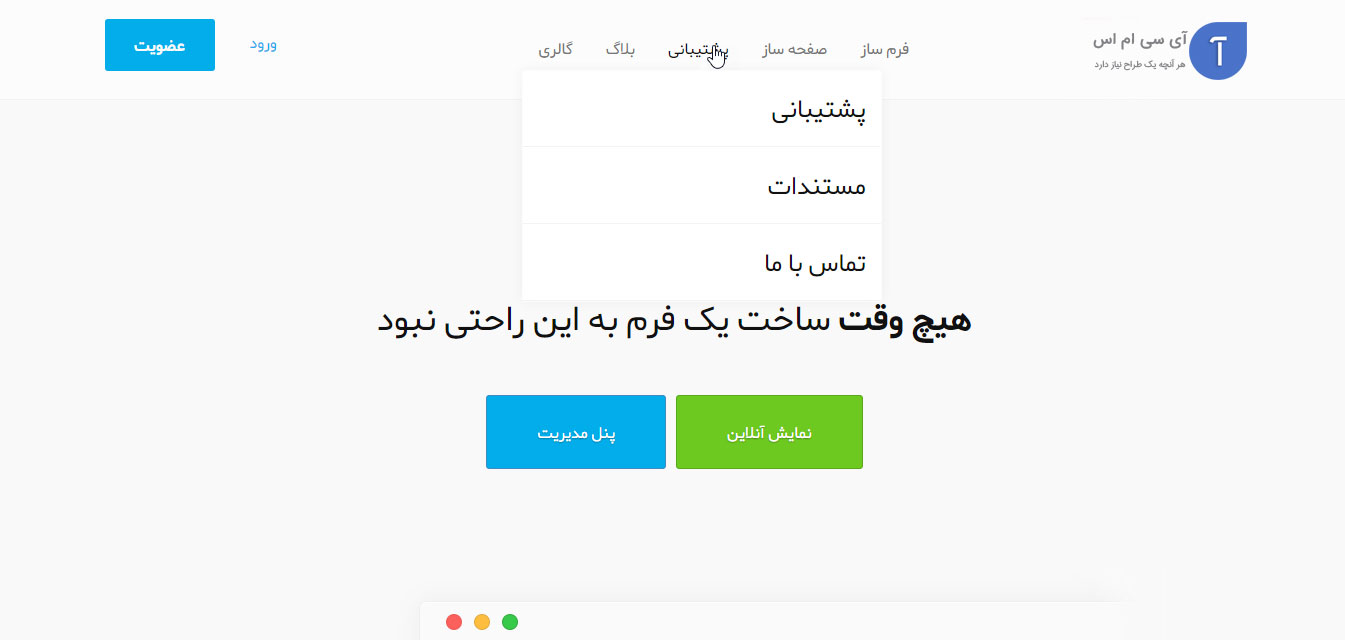
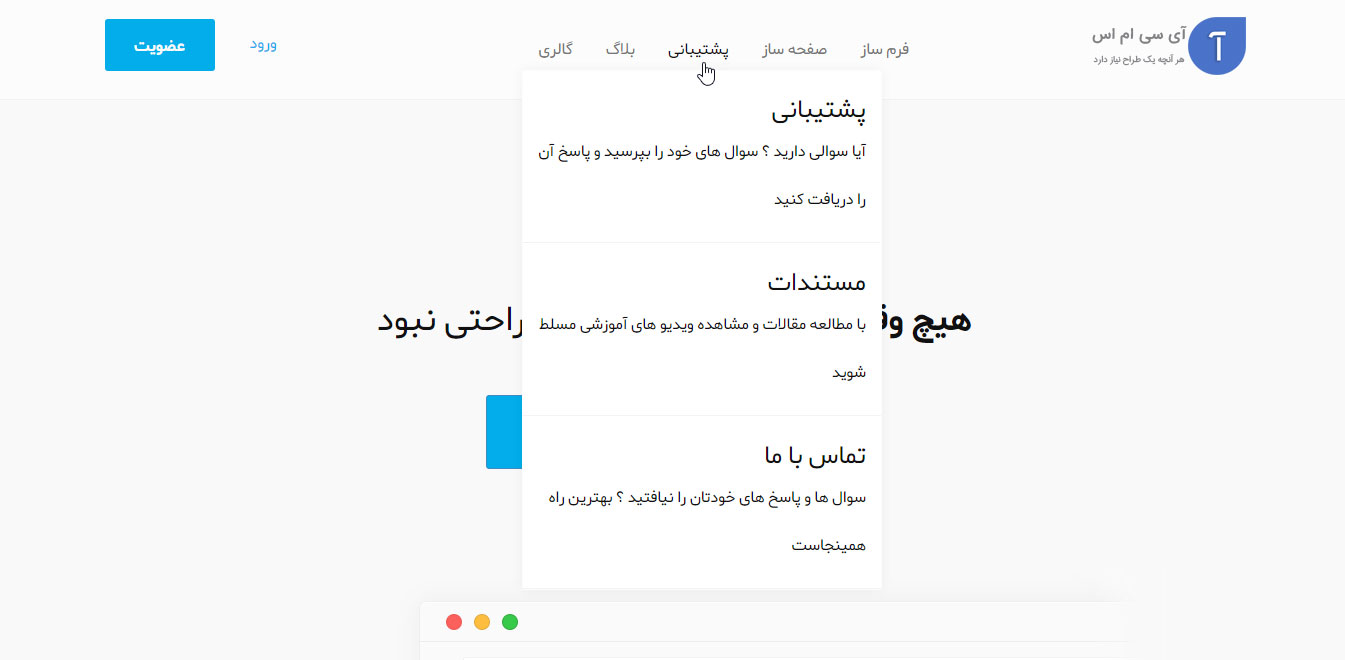
همانطور که در تصویر بالا میبنید قرار هست ما زیرنویس هایی به منو های پشتیبانی ، مستندات و تماس با ما اضافه کنیم که باعث زیبایی چندین برابر منو خواهد شد.
برای قدم اول وارد مسیر زیر بشید :
/plugins/system/helix3/params/page-title.xmlسپس این خط را در فایل بالا پیدا کنید :
<field name="page_title_bg_image" type="media" label="PAGE_BACKGROUND_IMAGE" description="PAGE_BACKGROUND_IMAGE_DESC" />
بعد از پیدا کردن خط بالا ، خط زیر را با آن جایگزین کنید :
<field name="page_title_bg_image" type="media" label="PAGE_BACKGROUND_IMAGE" description="PAGE_BACKGROUND_IMAGE_DESC" />
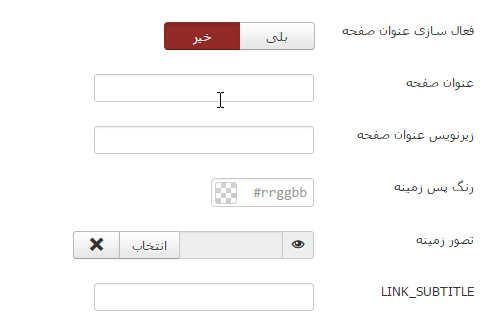
<field name="link_subtitle" type="text" label="LINK_SUBTITLE" description="LINK_SUBTITLE_DESC" />خب ، با گذاشتن کد بالا و مراجعه به آیتم های منو مشاهده میکنید که یک فیلد در قسمت Helix Page Title ساخته میشه که میتونید متنی رو در آن وارد کنید

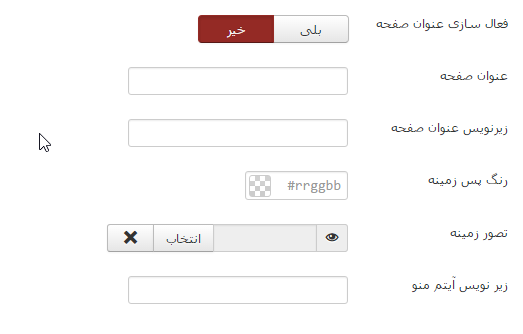
همینطور که در تصویر بالا میبنید ، چون این گزینه رو دستی اضافه کردید و خطی مبنی بر این قسمت در سیستم زبان هلیکس تعریف نشده است. لازم هست شما به مسیر زیر برید :
/administrator/language/en-GB/en-GB.plg_system_helix3.iniیا اگر زبان فریم ورک هلیکس شما فارسی هست به این مسیر برید :
/administrator/language/fa-IR/fa-IR.plg_system_helix3.iniو خط های زیر رو در هرکجایی از فایل خواستید قرار بدید :
#Display Subtitle Menu"
LINK_SUBTITLE="زیر نویس آیتم منو"
LINK_SUBTITLE_DESC="توسط این قابلیت میتوانید متنی را در زیر منوی خود به نمایش در آورید"
حالا ما نیاز داریم یه تغییرات دیگری رو انجام بدیم تا بتونیم متن رو نمایش بدیم . برای اینکار به مسیر زیر برید :
plugins / system / helix3 / core / classes / menu.phpسپس این خط رو پیدا کنید : (تقریبا در خط 419 قرار داره )
$class .= ($item->anchor_css && $class) ? ' ' . $item->anchor_css : $item->anchor_css;
$class = ($class) ? 'class="' . $class . '"' : '';و با خط زیر جایگزین کنید :
$class .= ($item->anchor_css && $class) ? ' ' . $item->anchor_css : $item->anchor_css;
$class = ($class) ? 'class="' . $class . '"' : '';
$link_subtitle = $item->params->get('link_subtitle');سپس خط زیر را در فایل بالا بیابید : ( تقریبا در خط 470 قرار داره )
return $output;و با خط زیر جایگزین کنید :
$output = $output.'<span class="linksubtitle">'.$link_subtitle.'</span>';
return $output;خب ، این آموزش هم با موفقیت تمام شد و تونستید زیرنویس دلخواه خودتون رو به منوها اضافه کنید. 
برای شخصی سازی زیر نویس ها هم میتونید کلاس زیر رو در فایل css قالب خودتون قرار بدید :
.linksubtitle {
display: block;
padding-right: 15px;
padding-left: 10px;
text-align: right;
margin-top: -20px;
margin-bottom: 20px;
color: #101010;
}همچینین میتونید کلاس های شخصی خودتون رو هم برای زیرنویس ها قرار بدید.