طراحی متریال یک زبان طراحی توسعه یافته است که در سال 2014 توسط گوگل خلق شده است.این نوع طراحی براساس ( طراحی کارتی ) که در google Now مورد استفاده قرار میگرفت طراحی شده است. در سال 2015 طراحی متریال به اکثر اپلیکیشن های اندروید وارد شد و سرانجام این نوع طراحی با فریم ورک متریال وارد عرصه وب شد و بسیار از آن استقبال شد.یکی از عناصر تاثیر گذار در طراحی متریال کارت ویو ها هستند. در این پست من 25 نوع از سری کارت ها ی گوگل را به همراه سورس آن در کد اپن برای شما معرفی خواهم کرد.بد نیست بدانید که کارت ها بهترین وسیله برای نمایش محتوا با ترکیبی از عناصر مختلف میباشند که میتوانید در سایت خود از آن استفاده کنید.

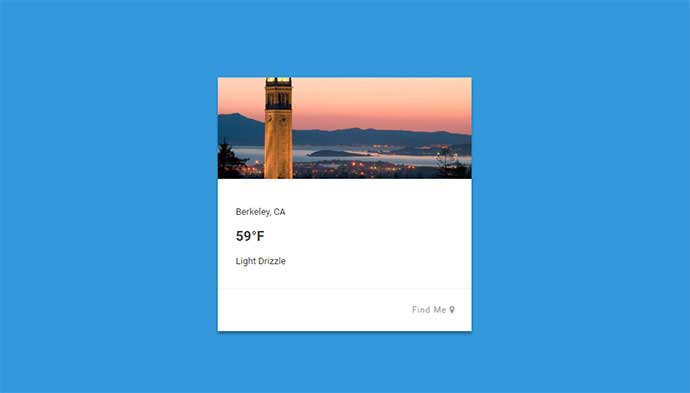
1- کارت نمایش اطلاعات آب و هوا (Material Weather Card)

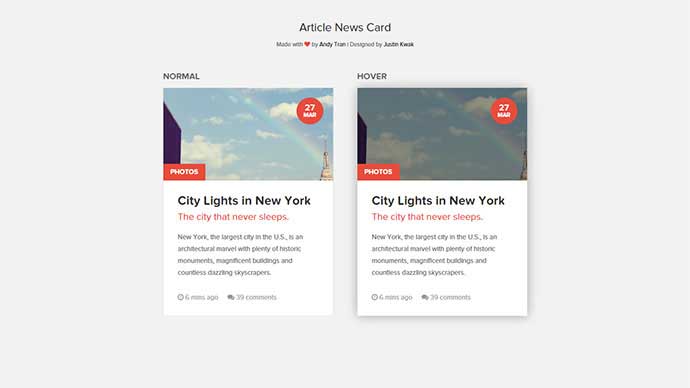
2- کارت نمایش پست ها و مطالب (Article News Card)

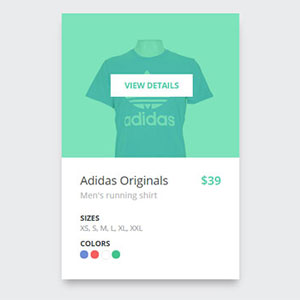
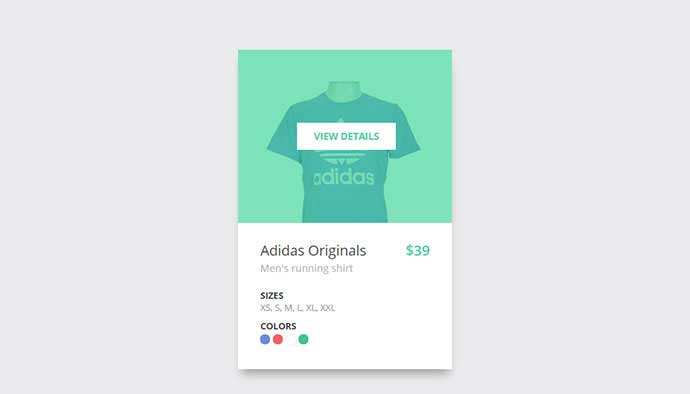
3- کارت نمایش محصولات ( Product Card)

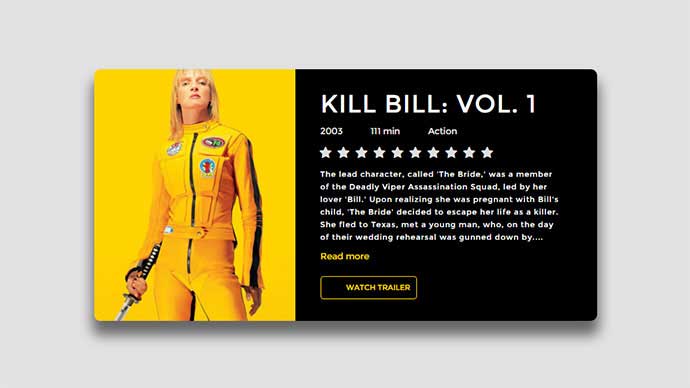
4- کارت نمایش محصولات ویدیویی به همراه انیمیشن و ستاره ( Movie Card)

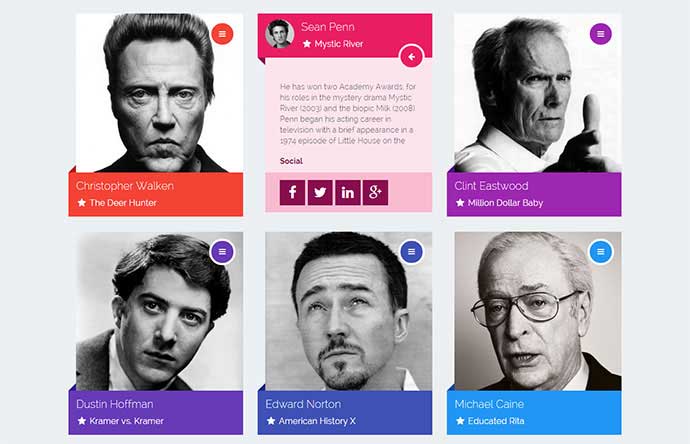
5- کارت نمایش دمو اعضا ( Material cards demo)

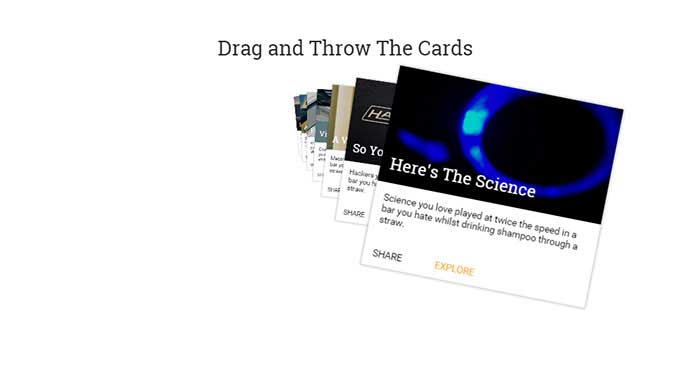
6- کارت نمایش شناور پست ها به صورت سه بعدی (Drag And Throw 3D Card Pile)

7- کارت ویزیت و شخصی (CSS Business Card)

8- کارت هاور و عکس العمل دهنده ( Hover Card)

9- کارت نمایش کد تخفیف یا هدیه ( Gift Card UI)

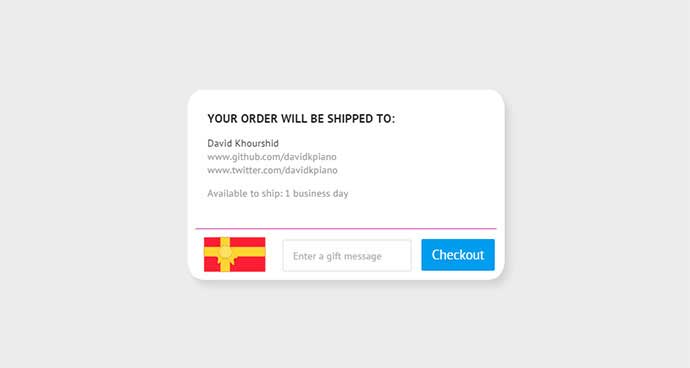
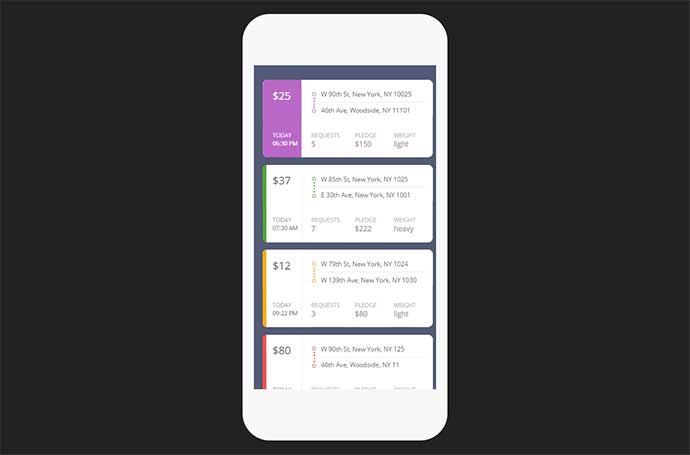
10- کارت تحویل ( Delivery Card Animation)

11- کارت نمایش اسلایدی مطالب (Card Slide – CSS reveal)

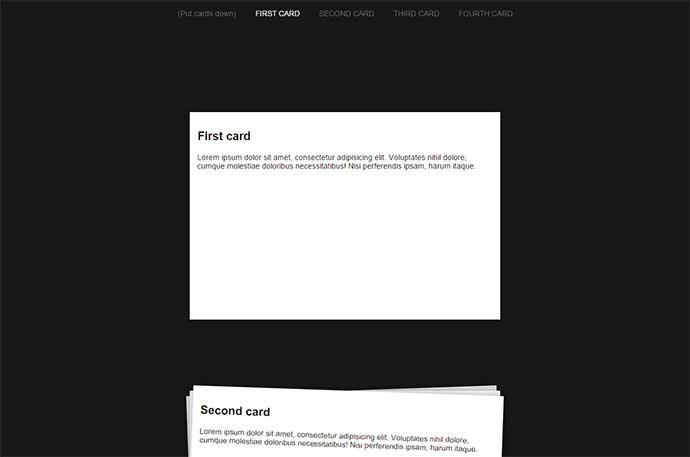
12- کارت نمایش خاص ( PURE CSS CARD DECK)

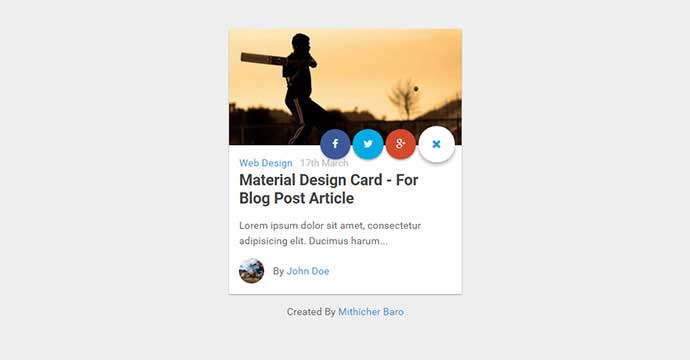
13- کارت نمایش پست های وبلاگ (Material Design Card – For Blog Post Article)

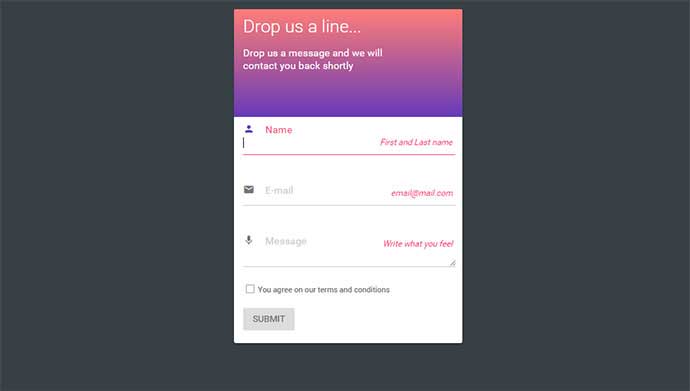
14- کارت نمایش فرم تماس با ما (Material Design Contact Form)

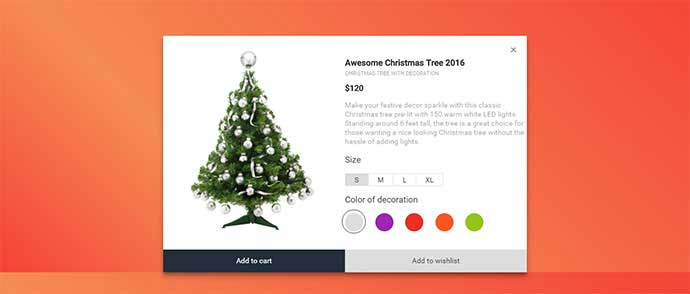
15- کارت نمایش فروش محصولات ( Shop card)

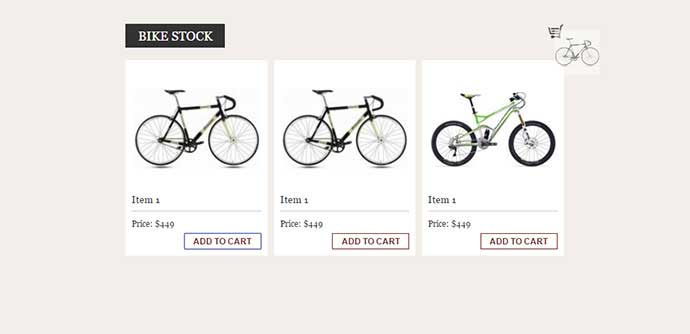
16- کارت نمایش و افزودن به سبد خرید ( jQuery. Fly to cart effect)

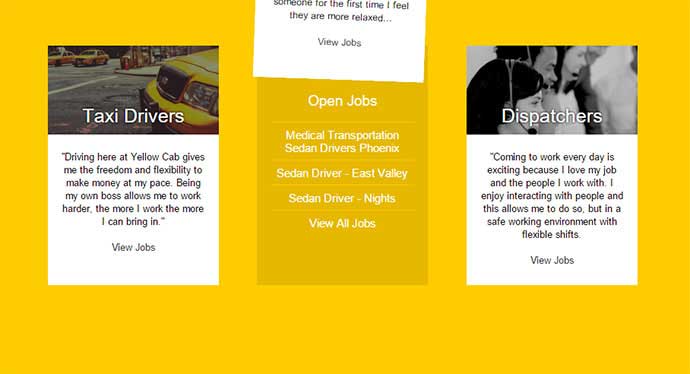
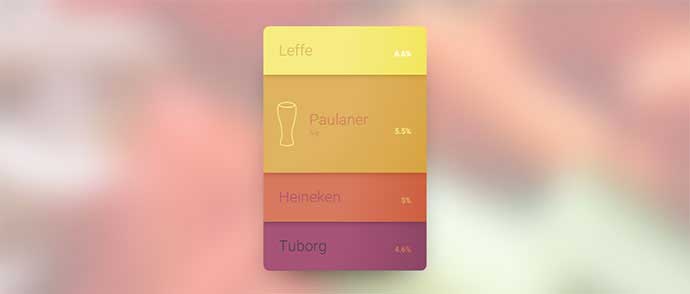
17- کارت نمایش منو (Responsive Menu App)

18- کارت نمایش فیلم های ویدیویی و بررسی براساس امتیاز و ستاره ( Movie Card)

19- کارت نمایش ویجت ( City Widget)

20- کارت نمایش محصولات غذایی و سایر آیتم ها به همراه امتیاز کاربران ( Food Widget)

21- کارت نمایش نقل و قول نظرات ( Einstien Quotes)

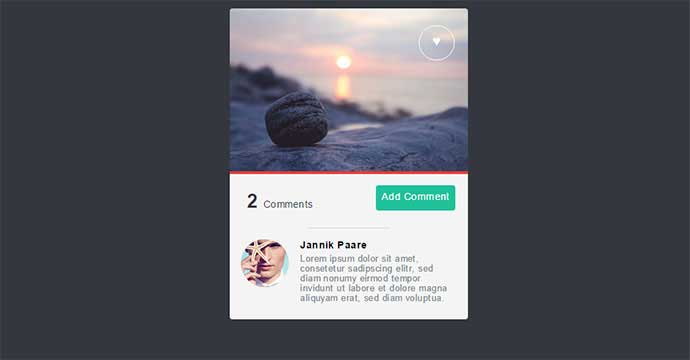
22- کارت نمایش نظرات و افزودن نظر ( Places comments)

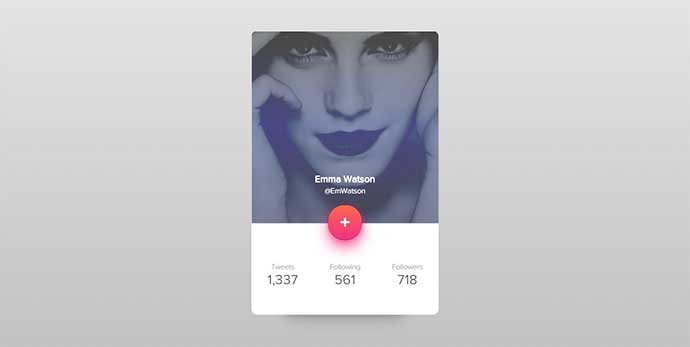
23- کارت نمایش پروفایل کاربران ( Twitter Profile)

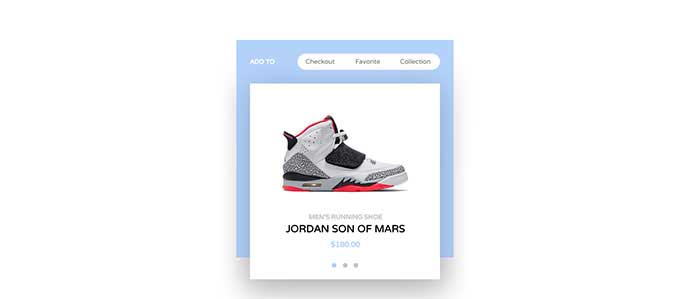
24- کارت نمایش اسلایدی محصولات فروشگاهی ( Shopping cart slider)

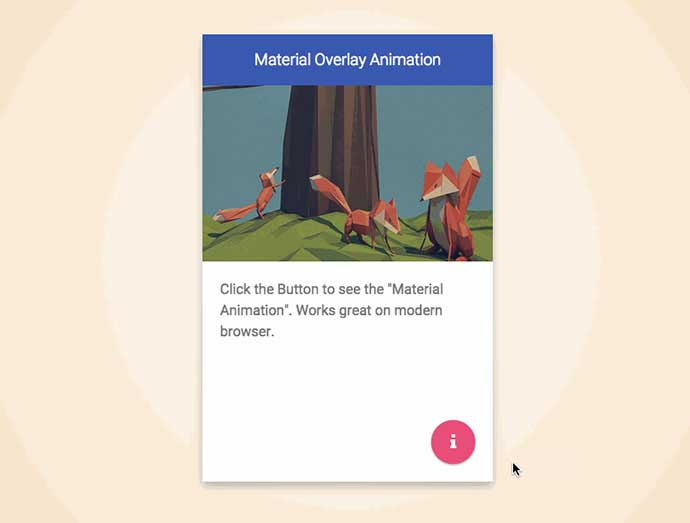
25- کارت نمایش پست و مطالب به همراه انیمیشن ( Material Overlay Animation)