در تبلیغات اینترنتی اصطلاحی به نام صفحه فرود وجود دارد.لندینگ پیج یا صفحه فرود ، به صفحهای میگویند که در ازای دریافت اطلاعاتی از کاربران سایت هدیهای به آنها داده میشود. این هدیه ممکن است کد تخفیف، کتاب الکترونیکی، فایل صوتی، فایل ویدیویی و هر چیزی که فکرشو میکنید باشه. یکی از مهمترین بخش ها برای یک سایت تجاری صفحه فرود یا landing page هست، که وقتی با روش های دیگر بازاریابی اینترنتی مثل ایمیل مارکتینگ و … ترکیب شوند میتواند نتایج بسیار خوبی برای یک کسب و کار اینترنتی شما رقم بزند.
خب بزارید کاملتر توضیح بدم ، گاهی اوقات شده که در تبلیغات اینترنتی دیده باشید که سایت تبلیغ دهنده ، کاربر را به صفحه خاصی هدایت می کند. یعنی تجمع و رجوع کاربران در آن صفحه بیشتر از سایر صفحات وب سایت است و بدون شک هدف مدیر سایت از این تجمع ، فروش محصول یا خدمات و کسب در آمد است.خب قصد من از نوشتن این مطلب طریقه ایجاد چنین صفحاتی است و فکر میکنم در حال حاضر کمی با صفحات فرود یا لندینگ پیج آشنا شده باشید.
چرا کسب و کار اینترنتی شما باید صفحه فرود داشته باشد؟
صفحه فرود به تنهایی هیچ کاربردی به جز دادن هدیه و دریافت اطلاعاتی از بازدیدکنندگان در ازای دادن هدیه ندارد. اما اگر شما این صفحات را با روشهای دیگر بازاریابی اینترنتی مثل ایمیل مارکتینگ ترکیب کنید فایده و سود زیادی خواهد برای کسب و کار شما خواهد داشت. به وسیله اطلاعاتی که از کاربران سایت یا وبلاگ دریافت میکنید، بعدها با ارتباط دوستانه ای که با بازدید کنندگان برقرار میکنید باغث خواهد شد اعتماد آنها را جلب کنید و برای دریافت ایمیلها و پیامهای شما لحظه شماری کنند و شما هم میتوانید بین همین ارتباط دوستانه ای که با کاربران خود برقرار کرده اید ، تبلیغ محصول و کسب و کار خود را بکنید و آنها را به فروش برسانید ، چرا که با این روش هم کاربران شما راضی خواهند بود و هم شما به اهداف خودتان خواهید رسید.
چند نکته برای ساخت صفحات فرود :
حذف تقریبا تمامی قسمتهای سایت مثل : منو ، لوگو ، سایدبار و...
سعی کنید از ویدیو و فیلم در صفحات فرود استفاده کنید
سعی کنید تا حد امکان از تصاویر مفهومی و زیبا استفاده کنید
تا حد امکان اطلاعات محدودی از کاربران بگیرید مثلا : فقط ایمیل
سعی کنید پشنیهاد ویژه ای یا هدیه ای ارزشمند به کاربران خود دهید
بهینه و سازگار بودن صفحه فرود یا لندینگ پیج برای تبلت و موبایل ها
ابزار لازم برای ساخت صفحه فرود :
صفحه ساز
فریم ورک منعطف
چند نکته برای ساخت بهتر صفحات فرود:
- این آموزش مختص به صفحه ساز خاصی نیست و با هر صفحه سازی خواهید توانست صفحه فرود در جوملای خود بسازید.
- بهتر است برای ساخت سایت خود از فریم ورک های منعطفی مانند : هلیکس (Helix) ، گانتری (Gantry) ،تی تری (T3) و.. استفاده کنید.
انواع صفحه ساز :
صفحه ساز SP Page Builder نسخه پیشرفته و حرفه ای - خرید
صفحه ساز SP Page Builder نسخه رایگان - دانلود
صفحه ساز Quix Page Builder نسخه پیشرفته و حرفه ای - خرید
صفحه ساز Quix Page Builder نسخه رایگان - دانلود
صفحه سازJA Page Builder نسخه پیشرفته و حرفه ای - (بزودی در آی سی ام اس)
صفحه سازJSN Page Builder نسخه پیشرفته و حرفه ای - خرید
صفحه ساز JSN Page Builder نسخه رایگان - دانلود
بریم برای آموزش :
شاید برای خیلی ها سوال باشه که من از چه افزونه هایی در این آموزش استفاده میکنم ، من در این آموزش از صفحه ساز SP Page Builder نسخه 2 و فریم ورک محبوب و دوست داشتنی هلیکس (Helix) نسخه 3 استفاده میکنم.
اکثر صفحه سازها نسخه های رایگان و تجاری دارند اما نسخه های رایگان باهاشون کار خاص و جذاب زیادی نمیشه انجام داد مگر به صورت دستی و html خام کدهاتون رو وارد کنید.اما در نسخه های تجاری امکانات خاص و جذابی قرار داده شده که باهاشون خیلی کارها میشه کرد.
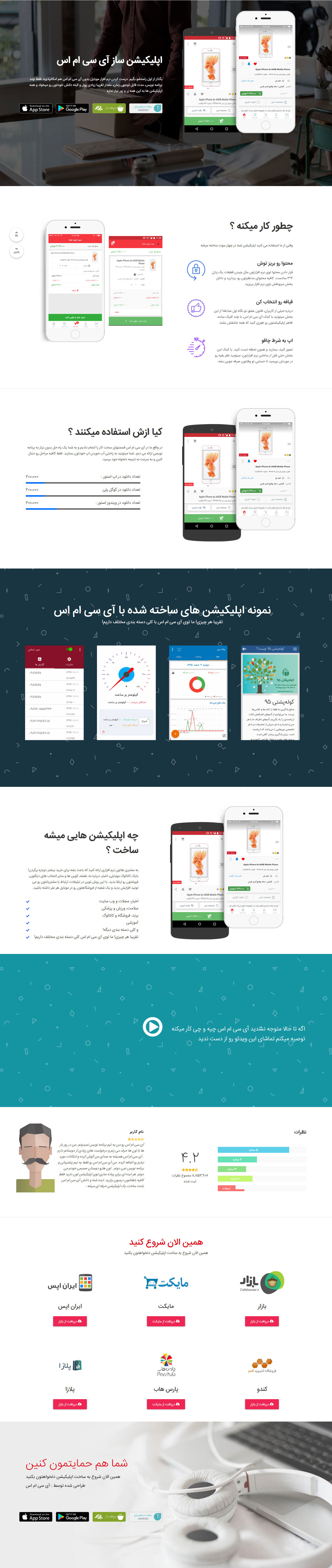
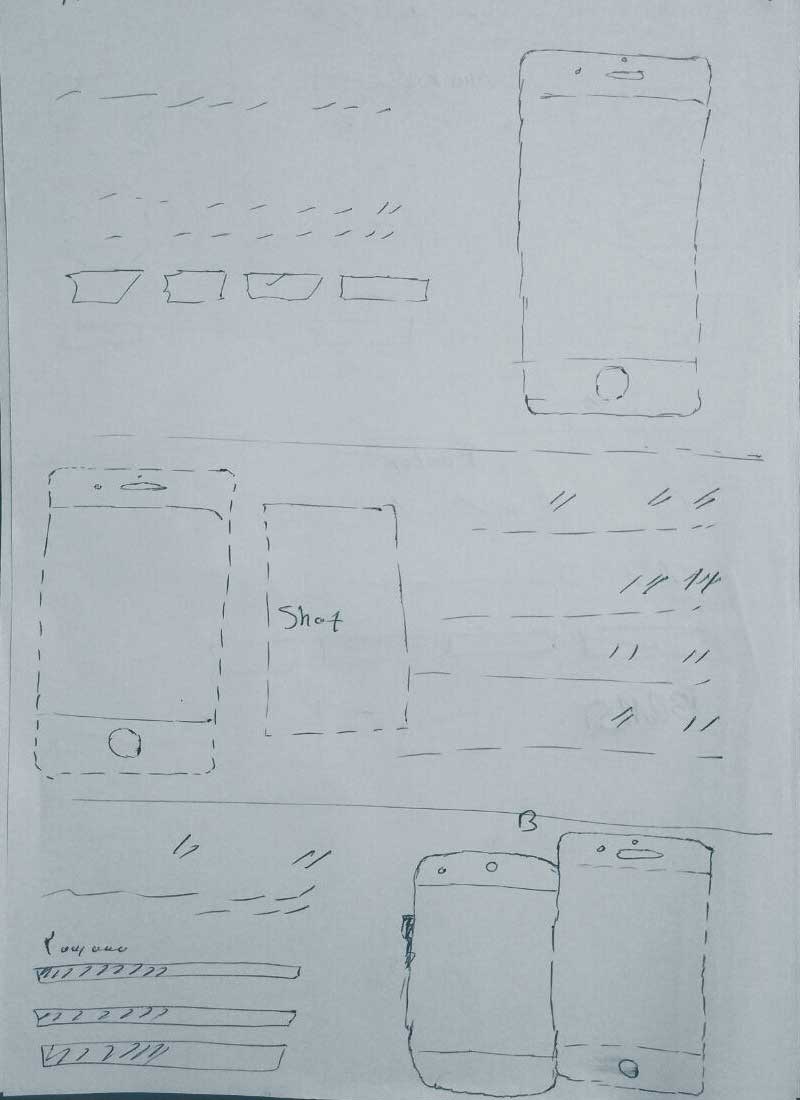
من در این آموزش میخوام مراحل ساخت و نمایش یک صفحه فرود حرفه ای رو قدم به قدم بهتون آموزش بدم که چطوری بتونید یک صفحه فرود رو از ابتدا خودتان طراحی کنید.برای اولین قدم همیشه سعی کنید طرح مورد نظرتون رو روی ورقی چیزی پیاده کنید تا در هنگام طراحی خواسته های خودتون رو بدونید و وقتتون سر پیاده سازی و فکر کردن اینکه چه چیزهایی بزارید گرفته نشود.به همین منظور من یه طرحی رو برای آموزش این پست کشیدم و قرار هست با صفحه ساز این طرح صفحه فرود خودم رو پیاده سازی کنم.قرار هست که من یه صفحه مربوط به اپلیکیشن یا اپلیکیشن ساز آی سی ام اس طراحی کنم که قسمت اینترو و هدر داره و به سکشن های مختلفی تقسیم میشه که نهایتا به فوتر ختم میشه.

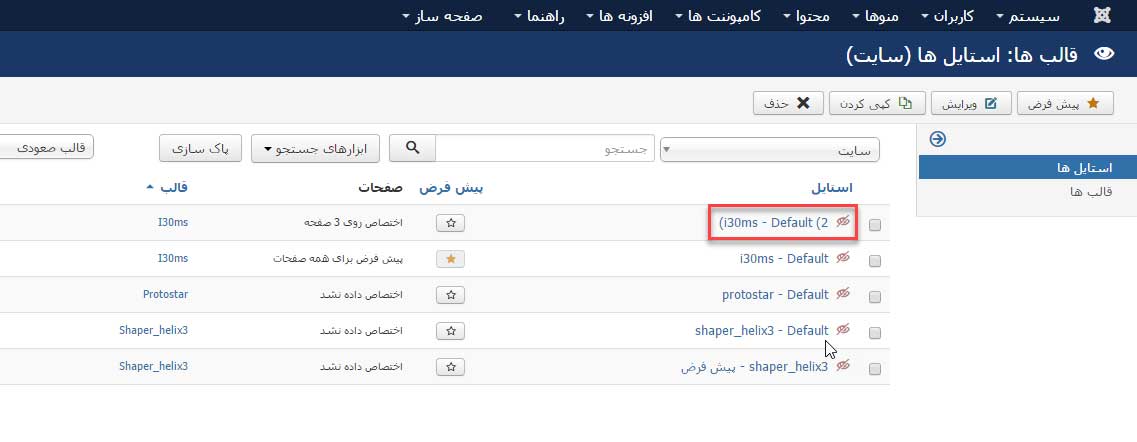
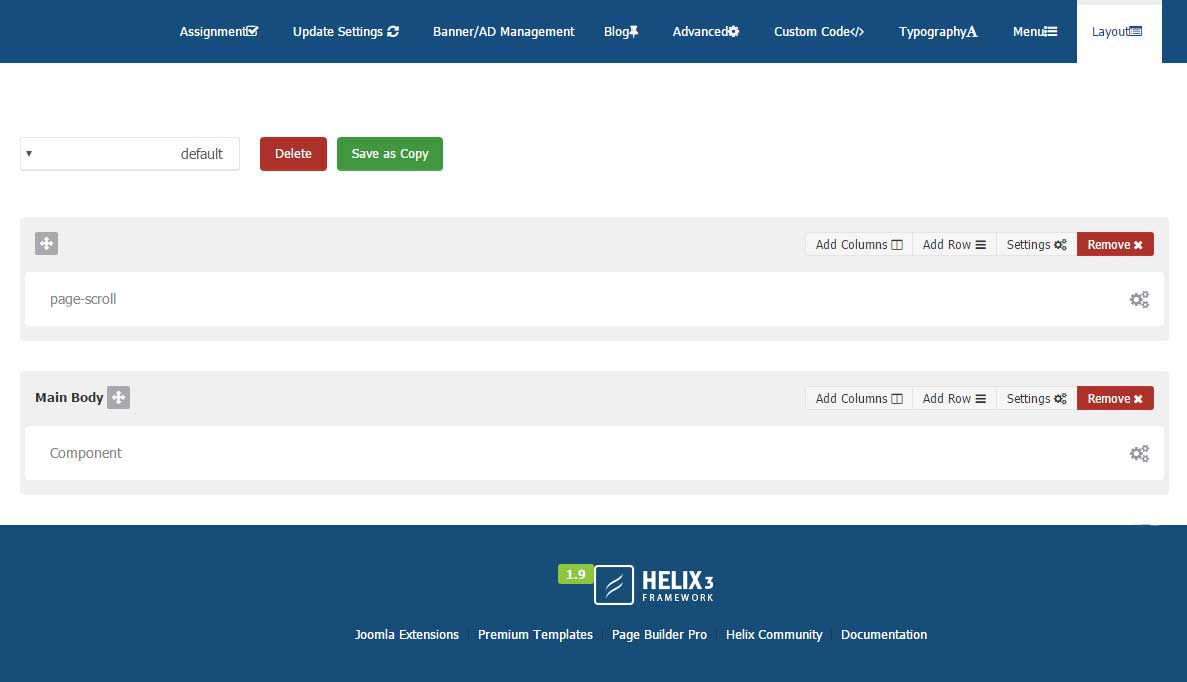
برای ایجاد یک صفحه فرود زیبا و دلچسب ابتدا باید موقعیت های هدر و فوتر و سایر موقعیت های اصلی قالب رو حذف کنید و فقط موقعیت Component و موقعیت های دلخواهتون رو که فکر میکنید به زییایی قالبتون کمک میکنه رو بزارید.برای اینکار از منوی افزونه ها وارد قسمت قالب و سپس استایل ها شوید.از یکی از قالب های خود فرض مثال قالب پیش فرض کپی بگیرید. وارد قالبی که کپی گرفتید شوید.تمام موقعیت های موجود رو پاک کنید و فقط موقعیت Component رو بزارید باشه.
موقعیت پیش فرض

من در آموزش موقعیت کامپوننت و موقعیت page-scroll رو گذاشتم تا در این موقعیت دکمه بالا رونده اضافه کنم.
موقعیت پس از حذف و ویرایش
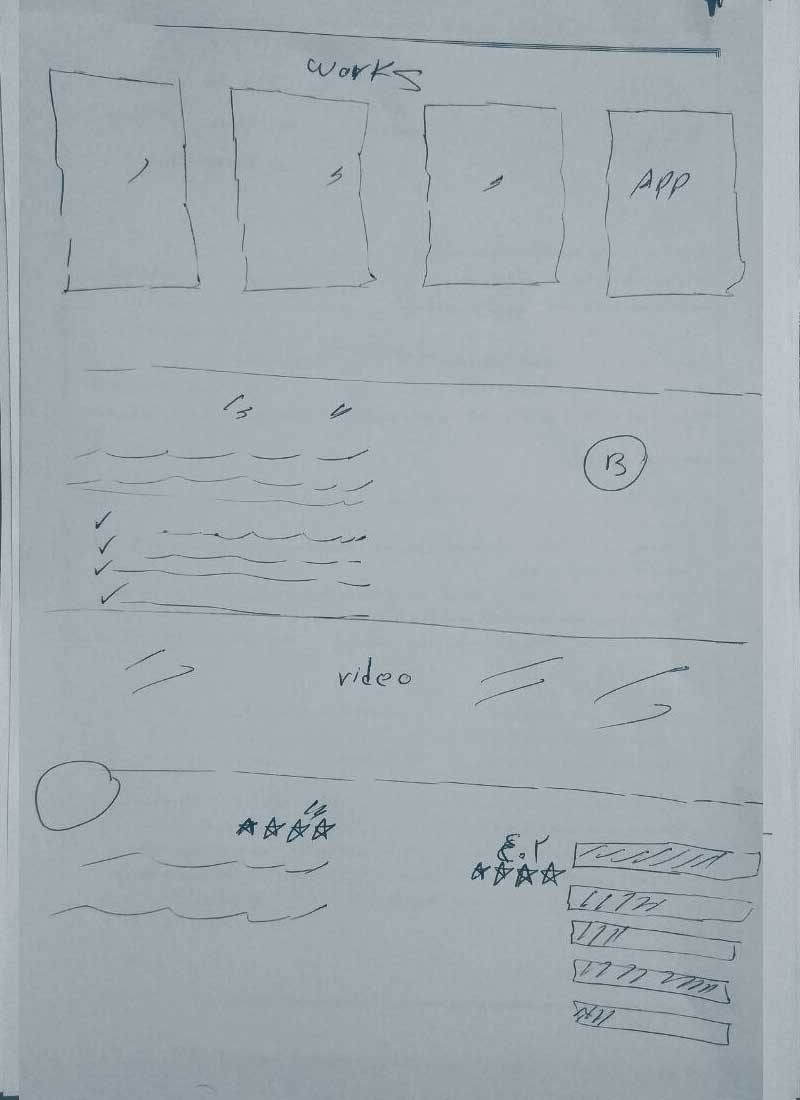
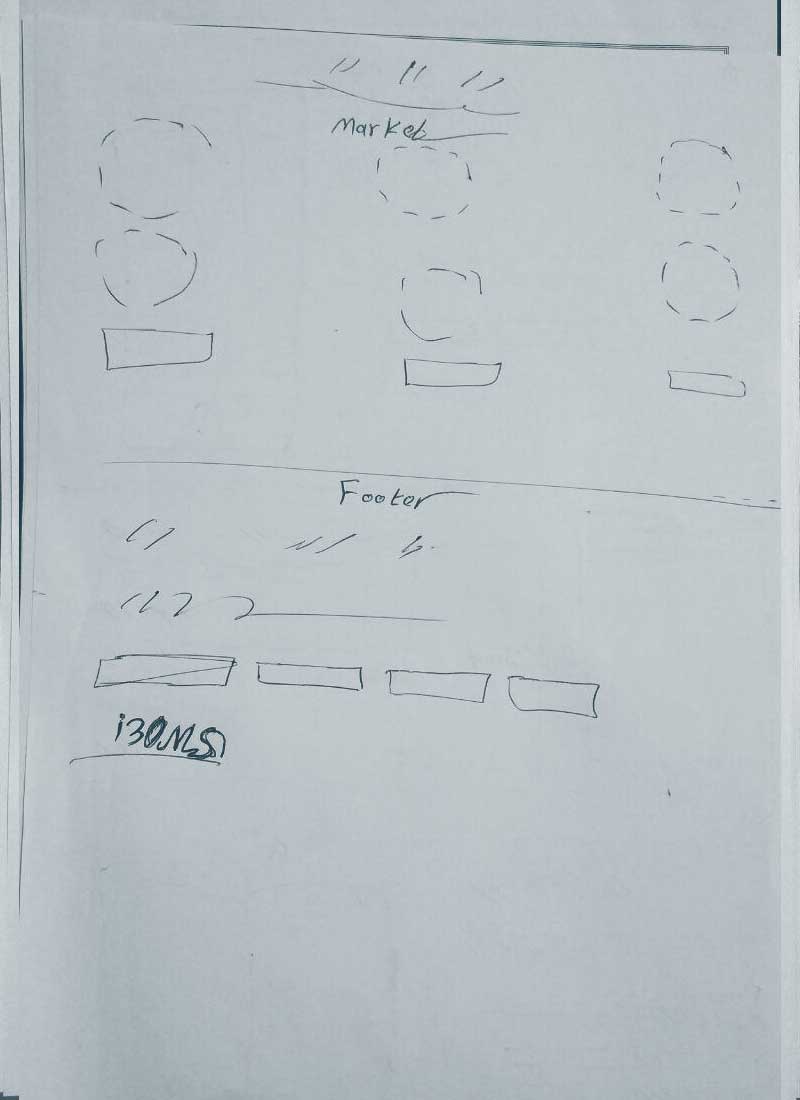
طرحی که من برای این آموزش در نظر گرفتم و با خودکار بروی کاغذ پیادش کردم به صورت زیر هست :)



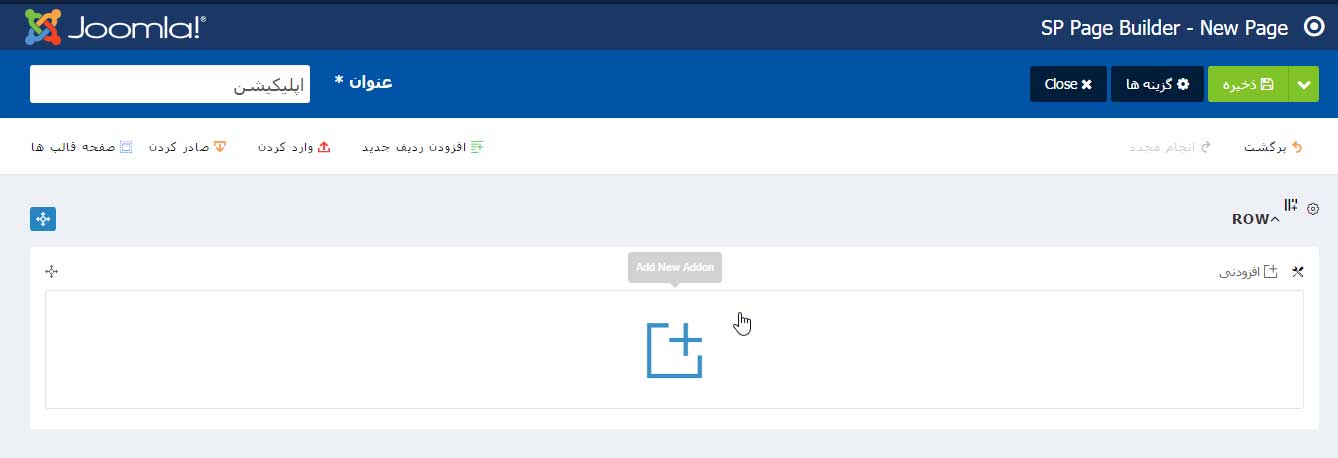
خب ، برای شروع وارد صفحه ساز میشویم.در ابتدا یک عنوان برای صفحه انتخاب میکنیم.مثلا : اپلیکیشن 
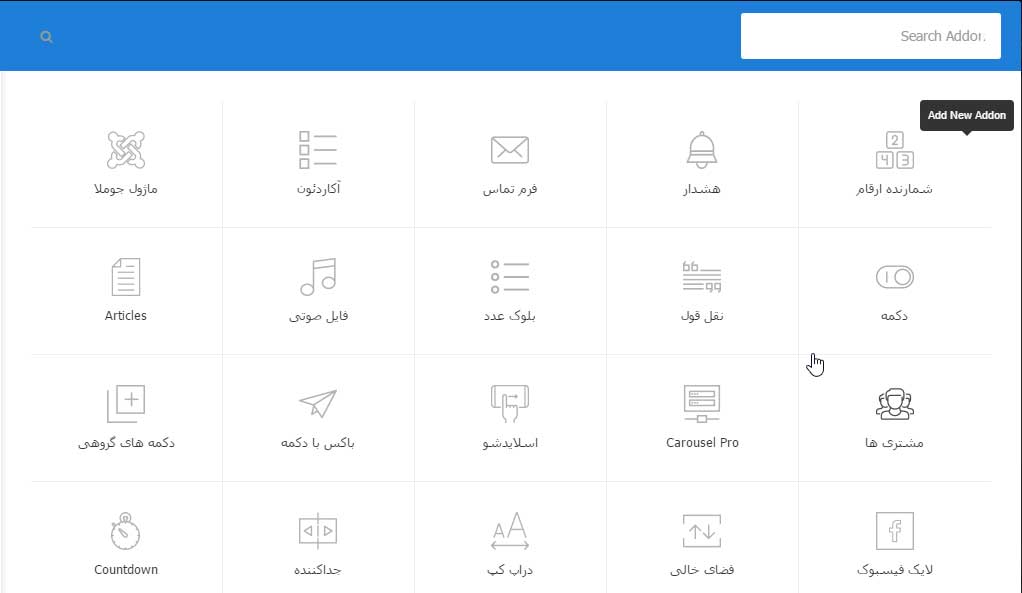
در منو ها توجه میکنید که گزینه های افزودن ردیف جدید ،وارد کردن(import) ، صادر کردن (Export) ، و صفحه قالب های نمونه که برای الگو گیری میتونه کمکتون کنه وجود دارد.ما در اینجا افزودن ردیف جدید رو میزنیم و اولین ستون ساخته خواهد شد.با کلیک بروی علامت مثبت یا همان Add New Addon تمامی عناصر آماده ای که در صفحه ساز میتوانید استفاده کنید لیست میشود که برای نمونه میتوان به لود کردن ماژول های جوملا ، تصاویر ، گالری تصاویر ، آیکون ، ویدیو ، فایل صوتی ،بلوک بندی ، اشتراک گذاری ،نقشه گوگل و خیلی امکانات دیگر اشاره کرد.
من در این آموزش فقط از هفت عنصر در لیست Addon ها یعنی تصویر ، بلوک نوشته ، دکمه ها ، نظرات مشتریان ، درصد پیشرفت ، باکس ویژه و پاپ آپ ویدیو استفاده کردم تا این طرح مورد نظرمو پیاده کنم.

همونظور که توی طرح میبنید من در بخش اول من یک تصویر در سمت راست و نوشته و کمی توضبحات زیرش قرار دادم که در بخش پایین نوشته در سمت چپ آیکون های مارکت قرار میگیره.
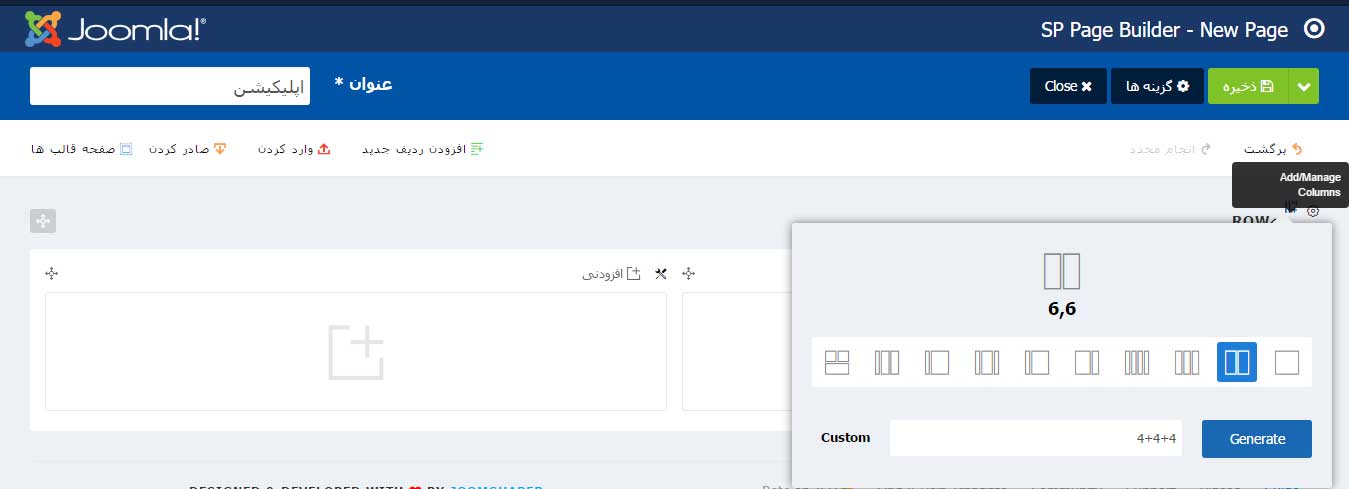
ابتدا ردیف رو به دو ستون تقسیم میکنم و برای گذاشتن تصویر گوشی از عنصر تصاویر از لیست Addon ها انتخاب میکنم و برای عنوان و توضیحات زیرش در سمت چپ از عنصر باکس ویژه یا همون Feature Box استفاده میکنم.برای قرار دادن آیکون مارکت ها هم در ستون چپ یک زیر ردیف ایجاد میکنم و از عنصر تصویر که در لیست Addon ها هست تصویر مارکت و لینک هاشون رو قرار میدم.

به همین صورت و خیلی ساده و ویژوال میتونید بخش های دیگه رو مثل بخش نمونه کارها ، نظرات مشتریان و فوتر رو ایجاد و ویرایش کنید.در صورتی هم که یک مرحله کاری رو به اشتباه انجام دادید میتوانید از تولبار صفحه ساز بالا و سمت راست گزینه های برگشت (Undo) به یک مرحله قبل از ویرایش و انجام مجدد (ReDo) برای برگشت به حالت فعلی استفاده کنید.
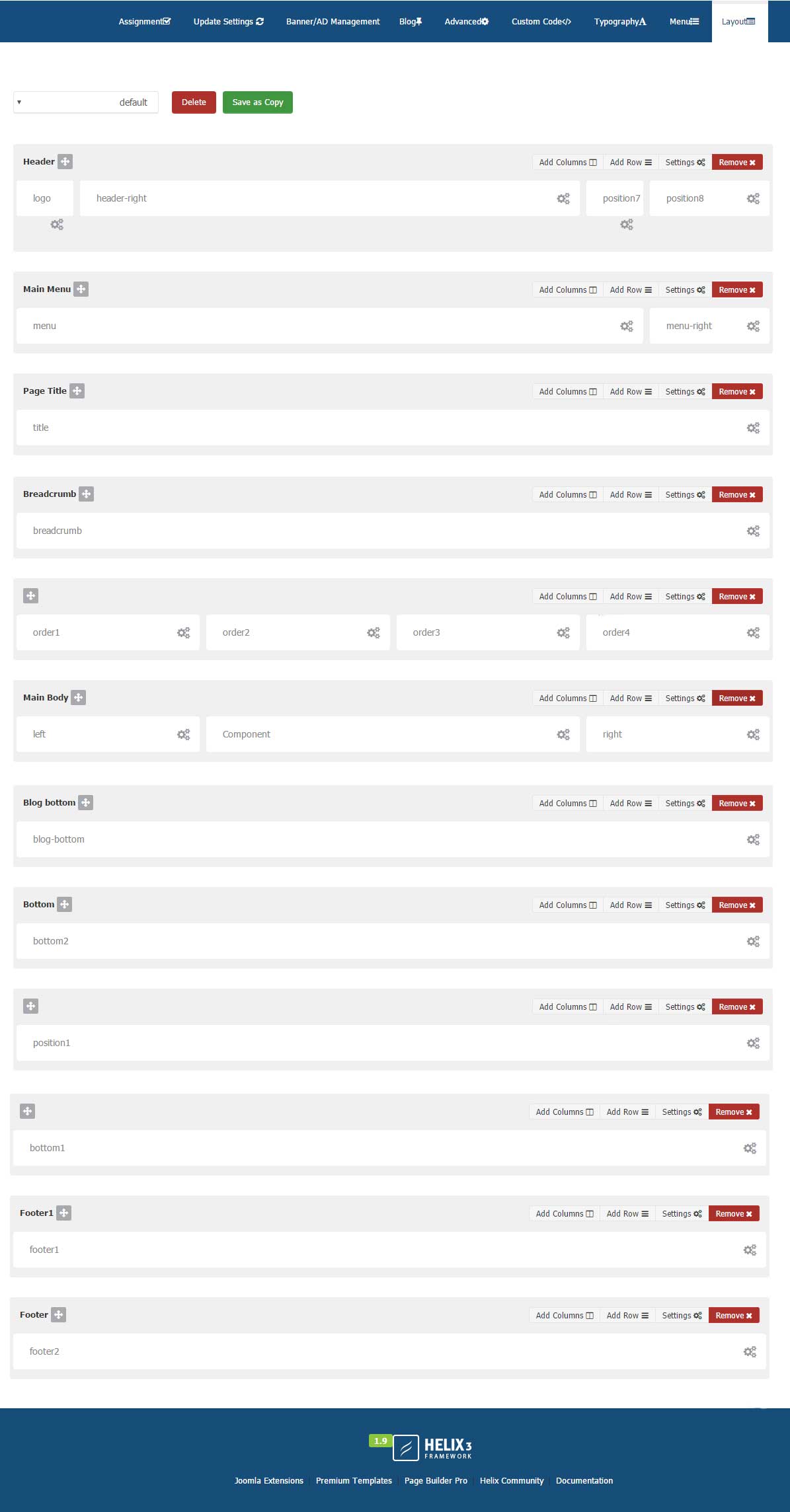
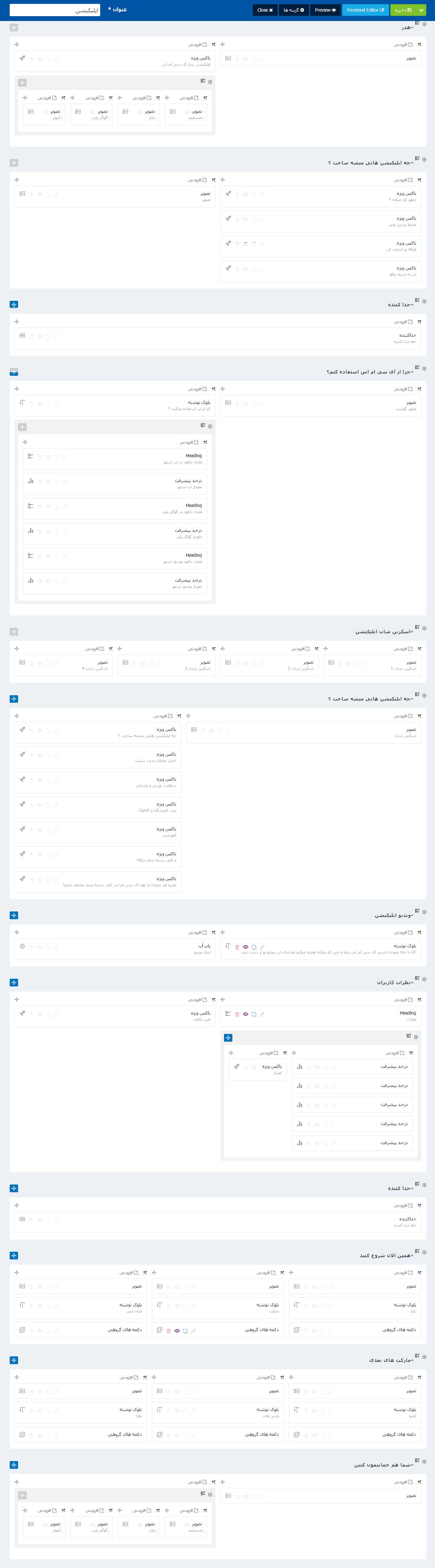
همچنین اگر طرحی زدید و خواستید در سایت دیگه ای از طرحتون استفاده کنید و ایجاد مجدد طرح براتون وقت گیره میتوانید از تولبار صفحه ساز سمت چپ و بالا گزینه صادر کردن یا Export رو بزنید و در سایتی که قرار هست ازش استفاده کنید گزینه وارد کردن یا import رو بزنید و سپس فایلی که در بخش خروجی گرفتید را انتخاب کنید تا بخش های صفحه رو به همون صورت که ساختید بارگذرای و لود بشه.در تصویر زیر میتوانید تمام ستون و ردیف ها و عناصری که قرار داده ام را مشاهده کنید.
نکته : برای نمایش صفحه در هر مرحله از ساخت میتوانید از گزینه پیش نمایش یا Preview استفاده کنید و در صورتی که طرح شما نهایی و آماده استفاده شد میتوانید از قسمت مدیریت منو ، یک منو ساخته و از بین گزینه ها صفحه ساز SP Page Builder رو انتخاب کنید و سپس با انتخاب گزینه انتخاب صفحه، شما میتوانید در صفحه ای که باز میشود نام صفحه ای که ساخته اید را جستجو کرده و سپس منو خود را منتشر کنید.
تصویری از تمامی ستون و ردیف بندی های انجام شده در صفحه ساز

و نهایتا خروجی طرحی که زدم به شکل زیر شد.
امیدوارم این آموزش هم همچون آموزش های قبلی مورد استفاده دوستان عزیز قرار بگیره :)
آپدیت : لینک دانلود به انتهای پست اضافه شد.