پس از انتشار موفق پلاگین اشتراک گذاری سومار که توسط آن میتوانستید مطالب سایت خود را در شبکه های اجتماعی بومی و خارجی همچون : تلگرام ، کلوب ، فیس نما ، واتساپ ، بیسفون ،توییتر ، فیبسبوک ،پینترست و.. به اشتراک بگذارید.اکنون ماژول فوق العاده کاربردی و جامع زیما که باز هم به صورت اختصاصی توسط آی سی ام اس نوشته شده است را معرفی میکنیم.
آیکونست گربه
ماژول زیما هم مانند سومار با افتخار و عشق از آیکونست گربه،که یک فونت آیکون رایگان ایرانی بر پایهی متریال آیکون گوگل ساخته شده استفاده میکند. بدین ترتیب تمامی آیکون ها براساس فونت آیکون گربه است.
زیما یعنی چه ؟
زیما لغت اوستایی به معنی زمین می باشد.زیست در زیما یعنی زندگی و حیات جاودانه و حفاظت از زمینی که در آن زیست می کنیم.
از زیما برای چه کاری استفاده میشود ؟
به جرات میتوان گفت که ماژول زیما (zima ) که توسط آی سی ام اس نوشته شده است یکی از بهترین ماژول ها برای نمایش آیکون های دلخواه است. حالا چه آیکون شبکه های اجتماعی و چه آیکون های بانک ، اینماد ، ساماندهی و...
یکی از خصوصیات فوق العاده زیما این است که از فونت بومی گربه استفاده میکند که در آن علاوه بر فونت آیکون های ایرانی از فونت آیکون های خارجی بر پایه متریال دیزاین گوگل میتوانید استفاده کنید.
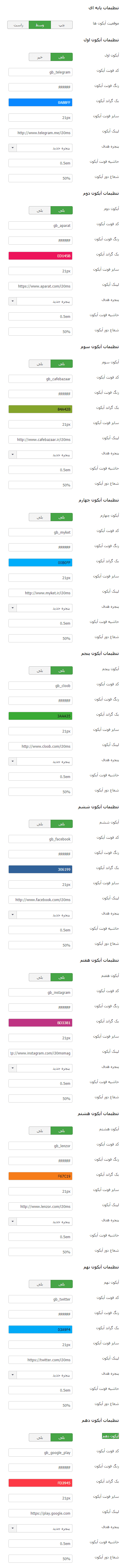
حال نگاهی بر تنظیمات ماژول زیما می اندازیم

همانطور که مشاهده میکنید به صورت پیش فرض شما میتوانید 10 آیکون را نمایش دهید و هر کدام را برای خودتان شخصی سازی کنید.خب شاید بپرسید یعنی چه ؟ با یک مثال برایتان شروع میکنیم:
فرض کنید قرار هست شما آیکون تلگرام را نمایش دهید ، برای اینکار لازم است مراحل زیر را انجام دهید :
- ابتدا یکی از آیکون ها را فعال میکنیم
- به سایت فونت آیکون گربه مراجعه میکنیم.(برای ورود به سایت کلیک کنید)
- بروی آیکون مورد نظر کلیک کرده و سپس گزینه استفاده را بزنید
- مشاهده میکنید که اسم آیکون به این صورت است
<i class="gb gb_telegram"></i>شما فقط قسمت gb_telegram را کپی کنید و در تنظیمات ماژول قسمت کد فونت آیکون قرار دهید
- در این مرحله رنگ فونت آیکون را سفید قرار میدهیم.( هر رنگی میتوانید قرار دهید)
- سپس رنگ پس زمینه آیکون را انتخاب میکنیم.( در این مثال چون قرار است تلگرام را بسازیم پس رنگ آبی را میگذاریم)
-سپس سایز آیکون را انتخاب میکنیم(برای مثال 21px )
- سپس لیننک مربوط به آیکون را قرار میدهیم (برای مثال میتوانید لینک کانال خود یا گروه خود را قرار دهید)
-در این مرحله چگونی باز شدن لینک را انتخاب میکنیم
- سپس حاشیه دور فونت آیکون یا همان Padding را وارد میکنیم
- در مرحله آخر شعار دور یا border redius را انتخاب میکنیم ( برای مثال برای دایره ای شدن مقدار 50% را وارد میکنیم)
-تمام شد
خب با انجام این مراحل که ساده تر از آن چیزیست که گفته شده است توانستید آیکون تلگرام را بسازید.
نمونه از آیکون های ساخته شده توسط ماژول زیما

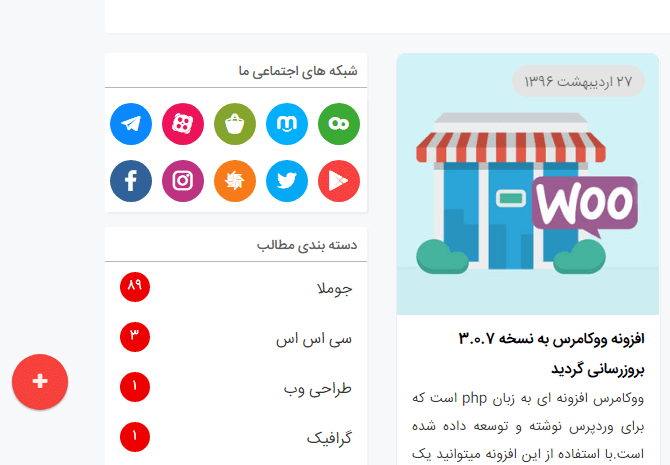
در این قسمت ما ، زیما را در یک موقعیت ماژول قرار داده ایم و شبکه های اجتماعی خود را تعریف کرده ایم.

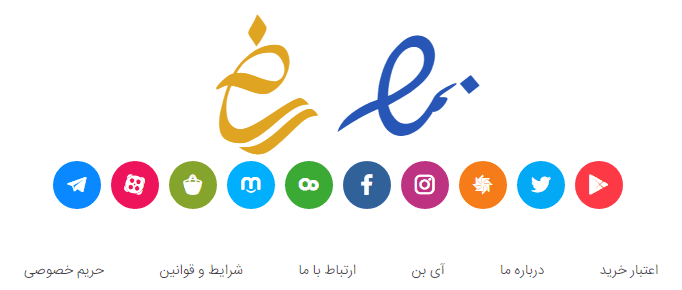
در این قسمت ما آیکون های خود را به صورت افقی قرار داده ایم و بالای آیکون های شبکه های اجتماعی ، آیکون های اینماد و ساماندهی را قرار داده ایم.لازم به ذکر است که این نکته را بگوییم که زیما فقط برای استفاده از شبکه های اجتماعی نیست بلکه برای هر نوع فونت آیکونی میتوانید استفاده کنید.

در این قسمت هم ما آیکون های بانک را بجای آیکون های اینماد قرار داده ایم.
امکانات ماژول زیما :
نمایش آیکون های بانک
نمایش آیکون های اینماد و ساماندهی و ...
ساخت آیکون ها به تعداد دلخواه
قابلیت انتخاب آیکون به صورت دلخواه
قابلیت تعیین رنگ آیکون
قابلیت تعیین اندازه فونت آیکون
قابلیت تعیین رنگ پس زمینه آیکون
قابلیت ساخت دایره ، مستطیل ، مربع برای آیکون ها
قابلیت لینک دلخواه به آیکون ها
قابلیت رنگ فونت
و کلی قابلیت های دیگر...
نسخه 1.1 در تاریخ 12 مهر 1396 منتشر شد.
موارد اضافه شده و اصلاحات:
رفع مشکل دکمه بلی و خیرنسخه 1.0 در تاریخ 22 تیر 1396 منتشر شد.
موارد اضافه شده و اصلاحات:
انتشار اولین نسخه