یکی از اقداماتی که قسمت مطالب سایت شما را میتواند سر و سامان دهد مجموعه بندی مطالب است.برای مثال قرار هست یک وبسایت در زمینه آموزش های فتوشاپ و فایل های آماده راه اندازی شود.یکی از راه ها این است که شما یک مجموعه کلی ایجاد کنید و تمام مطالب آموزشی و فایل ها را در آن قرار دهید که این راه چندان عامه پسند نیست و ممکن است کاربر برای دست یابی به خواسته هایش زمان زیادی را از دست دهد اما در مقابل یکی از کارهایی که تقریبا 90 درصد وبمستران انجام میدهند ایجاد چندین دسته بندی متناسب با موضوع سایت است.در این مثالی که زده شده است شما میتوانید یک دسته بندی برای آموزش، یک دسته بندی برای فایل ها ایجاد کنید و همچنین خود دسته بندی فایل و آموزش را هم میتوانید زیر مجموعه دهید.تمامی این نکات را یادآوری کردم تا به این آموزش برسم که قرار هست تعداد مطالب یک مجموعه یا چندین مجموعه را در جوملا نمایش دهیم.
برای نمایش تعداد مطالب یک دسته یا مجموعه خاص در جوملا ، کار از اون چیزی که فکرش رو هم میکنید آسون تر هست. فقط برای ابتدای کار کافی هست به قسمت مدیریت ماژول بروید و گزینه جدید را بزنید.در لیستی که برای شما نمایان میشود ماژول مجموعه های مطالب یا Articles - Categories را انتخاب کنید.

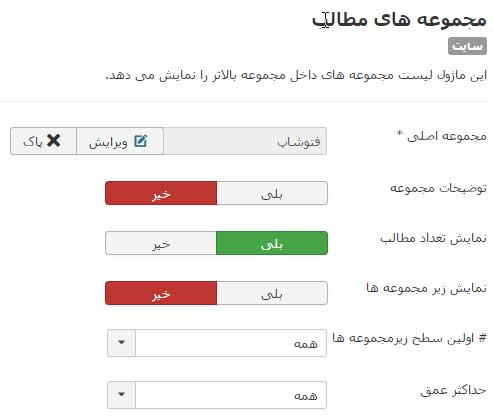
خب ، حالا وارد صفحه ماژول شده اید.در اینجا از شما مجموعه اصلی را درخواست میکند که باید انتخاب کنید.مثلا ما مطالب را در قسمت فتوشاپ سایت خود میگذاریم پس یک مجموعه به نام فتوشاپ ایجاد میکنیم و حال هر چقدر زیر مجموعه خواستیم برای این مجموعه اصلی میسازیم.پس در اینجا مجموعه اصلی ما فتوشاپ میشود.سپس برای نمایش اعداد تعداد مطالب درون یک یا چندین مجموعه گزینه نمایش تعداد مطالب را روی بلی میگذاریم.

خب ، مشاهده میکنید که ظاهر چندان مناسب و جذابی ندارد، برای انجام برخی شخصی سازی ها و کمی جذاب کردن ابتدا باید به مسیر زیر برید :
/YOUR-SITE/modules/mod_articles_categories/tmplسپس فایل default_items.php را کپی کرده و در مسیر زیر کپی کنید. اگر هم چنین مسیری وجود نداشت میتوانید آن را بسازید :
/YOUR-SITE/templates/YOUR-TEMPLATE/html/mod_articles_categoriesفایلی را که کپی کرده بودید درون پوشه mod_articles_categories قرار دهید.
این عمل بخاطر این انجام میدهیم که وقتی تغییرات را انجام دادیم و زمانی شما جوملا را آپدیت کردید ، دیگر نیاز به تغییر مجدد فایل php نباشد.اکنون فایل default_items.php را باز کنید.
تغییراتی که میخواهیم انجام دهیم :
- اعداد به سمت چپ بروند و نام مجموعه در سمت راست
- پس زمینه اعداد رنگ قرمز و به صورت مربعی باشد
- وقتی ماوس را بروی نام مجموعه ای میبریم یک بگراند خاکستری کمرنگ تشکیل شود
- پرانتز دور اعداد را حذف کنیم
در خط تقریبا 16 الی 20 این کد را مشاهده میکنید:
<?php echo $item->title; ?>
<?php if ($params->get('numitems')) : ?>
(<?php echo $item->numitems; ?>)
<?php endif; ?>
</a>کد زیر
(<?php echo $item->numitems; ?>)اعداد مربوط به مجموعه را مشخص میکند که همانطور مشاهده میکنید ابتدا و انتهای کد پرانتز قرار دارد، کافیست شما پرانتز ابتدا و انتها را حذف کنید. یعنی به صورت زیر:
<?php echo $item->numitems; ?>حال برای اعمال سایر تغییرات باید یک کلاسی به قسمت اعداد بدهیم برای همین منظور کد را به صورت زیر تغییر میدهیم :
<?php echo $item->title;?>
<small>
<?php if ($params->get('numitems')) : ?>
<?php echo $item->numitems; ?>
</small>
<?php endif; ?>
</a>همانطور که مشاهده میکنید به قسمت اعداد کلاس small را اضافه کرده ام. خب حالا نوبت به کلاس های سی اس اس میرسد.
برای اینکه ماژول را از حالت چسبیدگی به قسمت چپ و راست در بیاوریم کلاس زیر را میدهیم :
.categories-module >li, .sp-module ul.menu >li{
padding: 0 15px;
}برای حالتی که وقتی ماوس را بروی نام مجموعه بردیم و پس زمینه خاکستری شود کلاس زیر را میدهیم:
.categories-module >li:hover , .sp-module ul.menu >li:hover {
background-color: #eee;
}و همچنین برای سمت چپ آوردن اعداد از کلاس های زیر استفاده میکنیم :
.categories-module >li >a >small {
float: left;
font-size: 13px;
color: #fff;
background-color: #ed0000;
height: 30px;
width: 30px;
line-height: 26px;
top: 3px;
right: 0;
border-radius: 10%;
text-align: center;
}
.categories-module >li small {
display: block;
line-height: 1;
margin-top: 10px;
}و در انتها اگر میخواهید وقتی ماوس را بروی نام مجموعه میبرید و رنگ نام مجموعه تغییر کند یا ثابت باشد از کلاس زیر استفاده کنید :
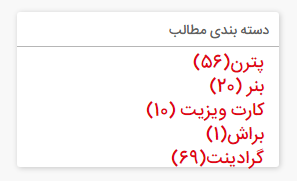
.categories-module >li >a:hover { color: #000000 !important; }با انجام تمام این مراحل خروجی ماژول شما به این شکل خواهد شد: